国外speaking实践过程拍击:惊现笑料不断,传播跨文化交流真谛
60124 2023-12-23 08:50

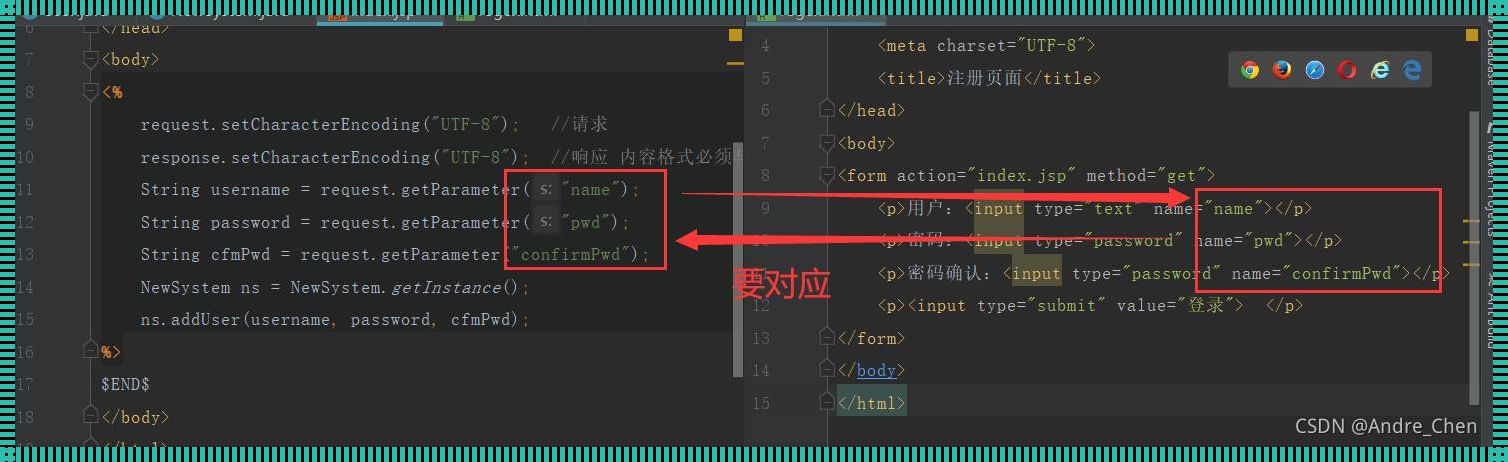
jsp怎么和html结合
在Web开发的广阔天地中,jsp和html的结合如同琴瑟和鸣,共同谱写出美妙的乐章。jsp,作为一种服务器端脚本环境,负责处理动态内容,而html,则是展示这些内容的舞台。那么,如何让这两者完美融合,发挥出最大的效力呢?接下来,我将揭示这一神秘的面纱。
要实现jsp和html的结合,首先需要理解它们之间的关系。jsp是服务器端的技术,用于处理用户请求并生成动态内容,而html则是客户端的技术,用于展示这些内容。两者相辅相成,共同构建起Web应用的基础。
在jsp中,我们可以使用各种标签来嵌入html代码。这些标签包括、等,它们可以帮助我们轻松地将html代码嵌入到jsp中。同时,我们还可以在html中通过iframe等方式调用jsp生成的动态内容,实现两者的完美结合。
在jsp和html的结合过程中,保持代码的可维护性至关重要。我们需要将jsp和html代码分离,实现视图和数据的解耦。这样,当需要修改页面样式或内容时,我们只需修改html代码,而不必关心背后的jsp逻辑。这不仅可以提高开发效率,还可以降低维护成本。
在jsp和html的结合过程中,我们可以利用各种Web框架来简化开发。例如,Spring MVC、Struts2等框架可以帮助我们快速构建起Web应用,实现jsp和html的无缝对接。通过这些框架,我们可以更加专注于业务逻辑的实现,而无需过多关注底层的技术细节。
在jsp和html的结合过程中,我们需要关注用户体验。这意味着我们需要编写更加友好、直观的页面,让用户能够快速找到所需信息。同时,我们还需要关注页面的性能,例如,通过减少页面元素的HTTP请求、优化图片大小等方式,提高页面的加载速度。
jsp和html的结合是Web开发的核心技术之一。通过掌握这一技术,我们可以构建起功能强大、易于维护的Web应用。然而,要想实现这一目标,我们需要不断探索、实践,掌握各种方法和技巧。希望本文能够为你指明方向,让你在jsp和html的结合道路上越走越远。
