国外speaking实践过程拍击:惊现笑料不断,传播跨文化交流真谛
60076 2023-12-23 08:50
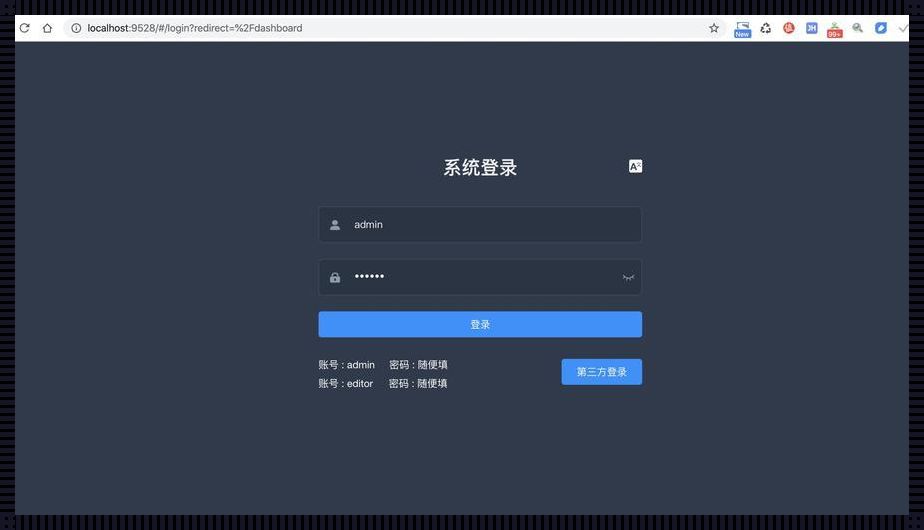
首先,我们需要对登录页面的整体布局有一个清晰的规划。一个完整的登录页面通常包括用户名输入框、密码输入框、登录按钮以及忘记密码链接等基本元素。在Vue中,我们可以通过组件化的方式来构建这些元素,从而使得代码更加模块化、易于维护。

在规划阶段,我们要考虑到页面的响应式设计,确保在不同的设备和屏幕尺寸下,登录页面都能呈现出最佳的状态。此外,我们还要关注页面的加载速度,通过合理的资源优化和代码压缩,减少用户等待的时间。
在实现阶段,我们可以利用Vue的数据绑定特性,轻松实现表单数据的实时更新。同时,通过使用Vue的计算属性和方法,我们可以对输入的数据进行校验,确保用户输入的信息符合要求。在用户输入错误时,及时给出反馈,指导用户进行正确的操作。
当然,我们也不能忽视页面的视觉效果。合适的颜色搭配、字体大小、边距设置等,都能显著提升用户的操作体验。在这里,我们可以运用CSS的各种属性,结合Vue的样式绑定,为登录页面打造一个美观的外表。
最后,为了确保登录页面的安全性,我们需要对用户的登录信息进行加密处理,防止信息泄露。同时,我们还要考虑到登录页面的防抖、防注入等安全措施,确保用户能够在一个安全的环境中完成登录操作。
总的来说,编写一个简单的Vue登录页面,不仅需要我们具备扎实的前端开发技能,还需要我们对页面布局、用户体验、安全防护等方面有深入的理解和规划。只有这样,我们才能打造出一个既简洁又高效的登录页面,满足用户的需求。
