国外speaking实践过程拍击:惊现笑料不断,传播跨文化交流真谛
60303 2023-12-23 08:50
惊现!互联网的幕后英雄——HTML 构建框架,犹如一把解锁数字世界的钥匙,引领我们步入丰富多彩的虚拟世界。究竟这个神秘的建筑体系是如何搭建起来的呢?让我们一起揭开它神秘的面纱。

一、HTML 的诞生
1989 年,蒂姆·博纳斯·李(Tim Berners-Lee)发明了 HTML(超文本标记语言),旨在为网页提供结构与表现。从那时起,HTML 便成为了互联网世界的基石,支撑着无数网页的呈现与传播。
二、HTML 的基本结构
HTML 构建框架如同房屋的建筑蓝图,它规定了网页的骨架。一个基本的 HTML 文档由文档类型声明、html 元素、head 元素和 body 元素组成。文档类型声明告诉浏览器使用的 HTML 版本;html 元素是整个文档的容器;head 元素包含元数据,如标题、字符集和样式表等;body 元素则负责展示网页的内容。
三、HTML 的魔法
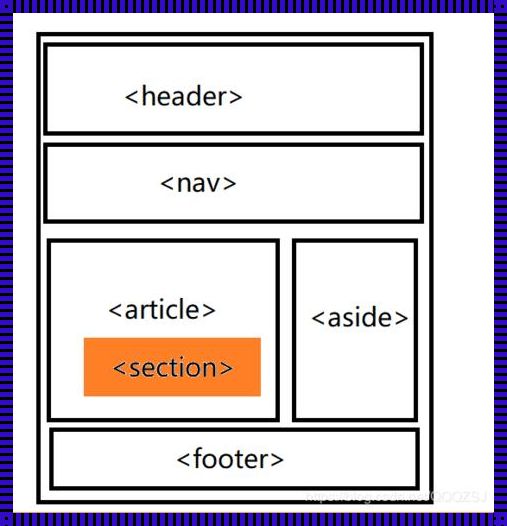
HTML 通过一系列的标签(如标题、段落、列表、链接、图片等)来组合和展示网页内容。这些标签犹如乐高积木,模块化地搭建出丰富多彩的网页。其中,semantic elements(语义化标签)如、、等,更是让网页内容更具结构化和易于理解。
四、HTML 的演变
随着互联网的发展,HTML 不断进化,如今的 HTML5 已经赋予了网页更丰富的表现形式。HTML5 新增了许多多媒体相关的标签,如、、等,使得网页不再局限于文字和图片,而是能呈现出更为丰富的媒体内容。此外,HTML5 还强化了网页的交互性,通过、等标签,让网页具备了更为便捷的交互功能。
五、HTML 的未来
随着 5G、物联网等技术的发展,未来的 HTML 必将迎来更多的挑战与机遇。物联网时代的到来,使得 HTML 需要适应更为多样化的设备屏幕尺寸,为此,响应式网页设计(RWD)成为了 HTML 的新趋势。此外,为了让网页内容更具智能化,HTML 将与人工智能、大数据等技术深度融合,为用户带来更个性化的体验。
总结
HTML 构建框架,如同数字世界的建筑师,用一双无形的手编织出五彩斑斓的网页。从诞生至今,HTML 不断演进,为互联网的发展保驾护航。站在新的历史起点,HTML 将继续肩负起创新与传承的使命,引领我们迈向更加美好的数字未来。
