国外speaking实践过程拍击:惊现笑料不断,传播跨文化交流真谛
60127 2023-12-23 08:50
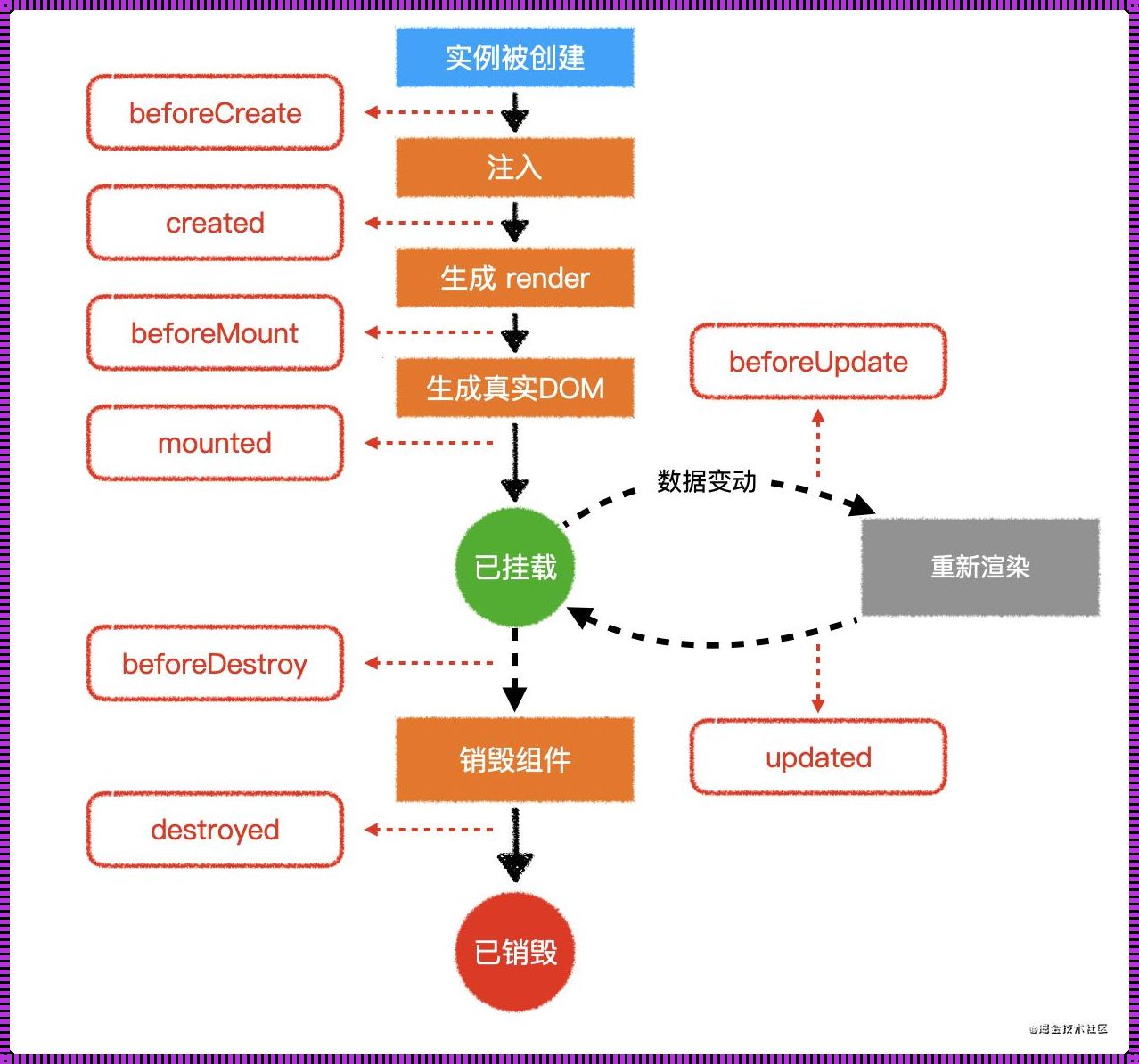
Vue生命周期执行顺序是每一个使用Vue框架的开发者都必须熟知的重要概念。它贯穿了Vue组件从诞生到消亡的整个过程,如同人生的生老病死,有着其固定的规律和顺序。

首先,当Vue组件被创建时,它会经历一系列的初始化过程。这个过程就像是我们刚刚出生的那一刻,一切都是新的,一切都是未知的。在这个过程中,Vue会初始化组件的数据、事件、生命周期钩子等。
然后,Vue组件进入挂载阶段。这个阶段就像是我们成长的过程,我们从婴儿成长为儿童,再到青少年,每一个阶段都有新的变化和新的挑战。在挂载阶段,Vue会根据模板将虚拟DOM渲染为真实DOM,并将其挂载到页面上。
接下来,Vue组件进入更新阶段。这个阶段就像是我们成年后的生活,我们不断的学习,不断的进步,以应对生活中的各种挑战。在更新阶段,Vue会对组件的数据进行响应式的更新,从而引发组件的重新渲染和挂载。
最后,当Vue组件被销毁时,它会经历一系列的清理过程。这个阶段就像是我们生命的终结,我们离开这个世界,留下的是我们曾经的记忆和经历。在清理阶段,Vue会清除组件的虚拟DOM、事件监听器和生命周期钩子等。
总的来说,Vue生命周期执行顺序是一个复杂而精巧的过程,它确保了Vue组件在运行时的稳定性和可靠性。而作为一名Vue开发者,我们需要深入理解这个过程,才能更好地掌握Vue框架,更好地应对各种开发挑战。
正如人生一样,Vue生命周期执行顺序也有着其深刻的哲理。它告诉我们,生命是一个过程,这个过程中有欢乐,有痛苦,有挑战,也有机遇。我们需要做的就是积极面对,不断学习,不断进步,以应对生活中的各种变化。
在这个过程中,我们会遇到各种各样的困难,但只要我们坚持不懈,积极应对,就一定能够战胜困难,走向成功。正如Vue生命周期执行顺序一样,它告诉我们,只有深入了解,才能更好地掌握,只有不断学习,才能更好地应对。
所以,让我们一起深入研究Vue生命周期执行顺序,让我们一起成长,一起进步,一起应对开发中的各种挑战吧!
