国外speaking实践过程拍击:惊现笑料不断,传播跨文化交流真谛
61680 2023-12-23 08:50
在这个数字化时代,前端技术日新月异,不断为用户带来更加便捷和个性化的体验。其中,前端实现拖拽布局完成界面的功能,就像是一张神秘的面纱,既吸引着人们的目光,又让人充满好奇。今天,我们就来揭开这张神秘面纱,一探究竟。

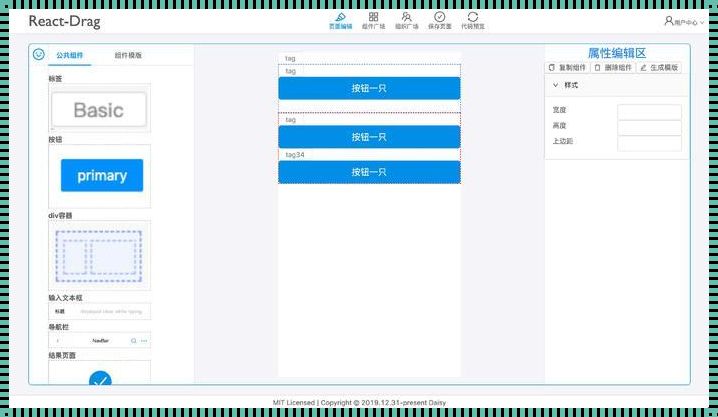
前端实现拖拽布局完成界面,简单来说,就是用户可以通过拖拽组件的方式,自行组合和调整界面布局。这种功能在许多现代网站和应用中都有应用,如网页编辑器、在线设计平台等。它赋予了用户更大的自主权,使界面更具灵活性和个性化。
要实现这一功能,前端开发者需要运用一系列技术,如HTML、CSS、JavaScript等。其中,HTML和CSS用于构建界面的基本结构,而JavaScript则负责实现拖拽逻辑和布局调整。通过这些技术的巧妙运用,开发者可以创造出丰富多样的界面布局,满足用户的各种需求。
在实现拖拽布局的过程中,开发者需要关注几个关键点。首先是组件的拖拽功能,这需要通过JavaScript来监听鼠标事件,实现拖拽效果。其次是对组件位置和大小的动态调整,这需要运用CSS样式和JavaScript代码,以便在拖拽过程中实时更新组件的样式。最后是布局的稳定性,开发者需要确保拖拽过程中界面的其他部分不受影响,保持整体稳定。
此外,为了提高用户体验,开发者还可以添加一些贴心的小功能,如组件拖拽时的预览效果、拖拽过程中的辅助线等。这些细节都能让用户在拖拽布局的过程中更加得心应手,提升满意度。
前端实现拖拽布局完成界面,不仅是一种技术的创新,更是对用户体验的极致追求。它让用户在享受个性化布局的同时,也能感受到前端技术的魅力。而随着前端技术的不断进步,我们有理由相信,未来这种拖拽布局功能将更加完善,为用户带来更多惊喜。
总之,前端实现拖拽布局完成界面,就像是一张神秘的面纱,既展现了前端技术的魅力,又提升了用户体验。让我们共同期待,这种功能在未来的发展中,带来更多精彩和可能。
