国外speaking实践过程拍击:惊现笑料不断,传播跨文化交流真谛
61671 2023-12-23 08:50
在Web开发的广阔天地中,DOM(文档对象模型)无疑是核心之一。它为HTML文档提供了一种结构化的表示,允许程序员通过操作DOM来动态修改网页。在DOM的众多级别中,DOM0级属性是一个基础且重要的概念。

DOM0级属性,简单来说,就是直接在HTML元素上定义的属性。这些属性不是通过JavaScript的DOM API来设置的,而是直接在HTML标签中写明的。尽管这种方式在编写静态HTML时非常方便,但在动态网页编程中,它可能会限制我们的能力,因为这样创建的DOM对象不能被JavaScript所识别和操作。
然而,DOM0级属性并非一无是处。在某些特定场景下,它们能提供简洁的解决方案。例如,在一个简单的页面中,如果你只需要绑定一个事件处理器,如点击事件,你可以在HTML元素上直接使用onclick属性,而不需要通过JavaScript来添加事件监听器。
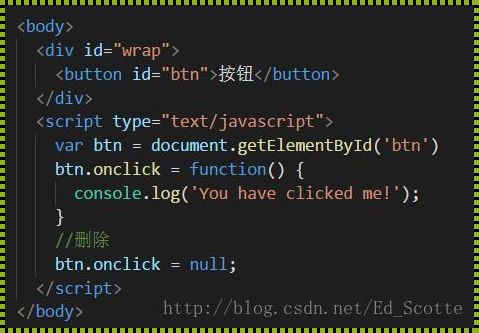
让我们拿一个具体的例子来说明:
