国外speaking实践过程拍击:惊现笑料不断,传播跨文化交流真谛
61641 2023-12-23 08:50
在网页设计中,CSS(层叠样式表)起着至关重要的作用。它不仅负责美化网页,还影响着网页的加载速度和用户体验。而CSS样式的优先级,则是决定浏览器如何解析和应用这些样式规则的关键因素。

CSS样式的优先级遵循一定的规则。首先,浏览器会按照样式的来源顺序加载,一般来说,内联样式优先级最高,其次是内部样式表,最后是外部样式表。在同一来源的样式中,后加载的样式会覆盖先加载的样式。这就是我们常说的“后写覆盖先写”。
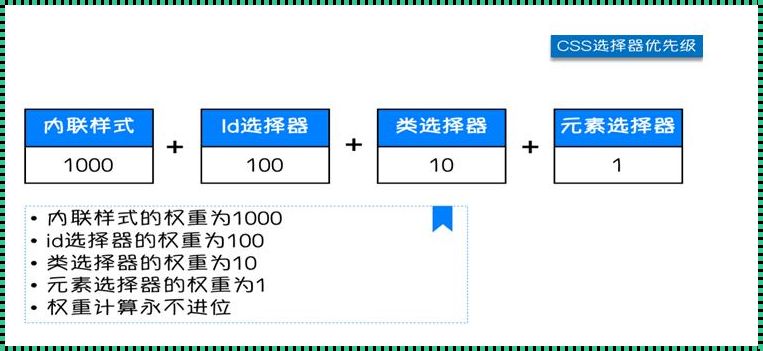
然而,CSS样式的优先级并非仅仅取决于加载顺序。在实际应用中,我们还必须考虑样式的特性和权重。例如,对于同一个元素,行内样式(内联样式)的优先级高于内部样式表和外部样式表;而 !important 声明的样式,则具有最高的优先级,即使它出现在较晚的样式表中。
此外,CSS伪类和伪元素的优先级也是一个不容忽视的问题。在设计网页时,我们需要根据实际情况,合理使用伪类和伪元素,以确保页面布局的准确性。
在探讨CSS样式优先级的过程中,我们不能忽视浏览器兼容性问题。不同的浏览器可能对CSS样式的解析有所不同,这导致我们在设计网页时,需要针对不同浏览器进行适当的调整。为了保证网页的兼容性,我们可以使用浏览器检测技术,为不同类型的浏览器提供相应的样式规则。
总结来说,CSS样式的优先级是网页设计中至关重要的一环。理解并掌握CSS样式的优先级规则,能够帮助我们更好地优化网页性能,提升用户体验。作为一个优秀的网页设计师,我们需要不断探索和研究CSS样式的奥秘,以期为用户提供更优质、更美观的网页体验。
