国外speaking实践过程拍击:惊现笑料不断,传播跨文化交流真谛
61619 2023-12-23 08:50
在Web设计中,元素的垂直居中是一项令人深感困惑的任务。尽管有各种方法可以实现,但每种方法都有其适用场景和局限性。本文将深入探讨几种常见的CSS元素垂直居中方法,帮助你找到最适合你的布局的解决方案。

首先,使用Flexbox是一种简单而有效的方法。通过设置父元素的display属性为flex,并对子元素使用margin:auto,可以轻松实现垂直居中。这种方法的优点在于简单易行,且兼容性良好,但前提是你的浏览器支持Flexbox。
其次,使用Grid布局也是一种可行的方法。类似于Flexbox,通过设置父元素的display属性为grid,并对子元素使用margin:auto,可以实现垂直居中。这种方法的优点在于与Flexbox相似,但适用于更复杂的布局。
另外,使用定位(position)和transform属性也是实现垂直居中的一种方法。通过设置父元素的position为relative,子元素的position为absolute,并使用top和left属性为50%,然后使用transform属性将子元素移动到父元素的中心。这种方法的优点在于具有很好的可控性,但缺点是兼容性较差,不适用于所有浏览器。
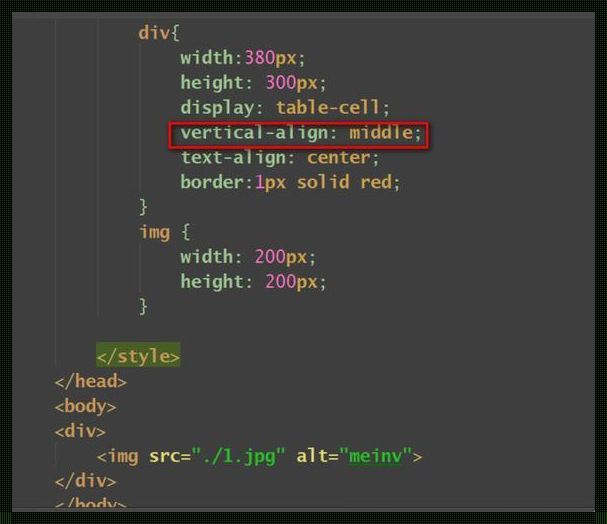
此外,使用表格布局也是一种实现垂直居中的方法。将父元素设置为表格单元,并对子元素使用垂直对齐属性。这种方法的优点在于简单易行,但缺点是布局较为受限,不适用于复杂布局。
总之,实现元素的垂直居中有多种方法,每种方法都有其优缺点。在实际应用中,需要根据具体的布局和浏览器兼容性要求,选择最合适的方法。希望本文的探讨能帮助你找到最适合你的布局的垂直居中解决方案。
