国外speaking实践过程拍击:惊现笑料不断,传播跨文化交流真谛
61589 2023-12-23 08:50
在这个数字化时代,Web开发已成为信息技术领域中不可或缺的一部分。而Web开发中的三层架构,无疑是最为核心和基础的技术之一。今天,就让我带领大家,一同深入探索和实践这一神奇的三层架构。

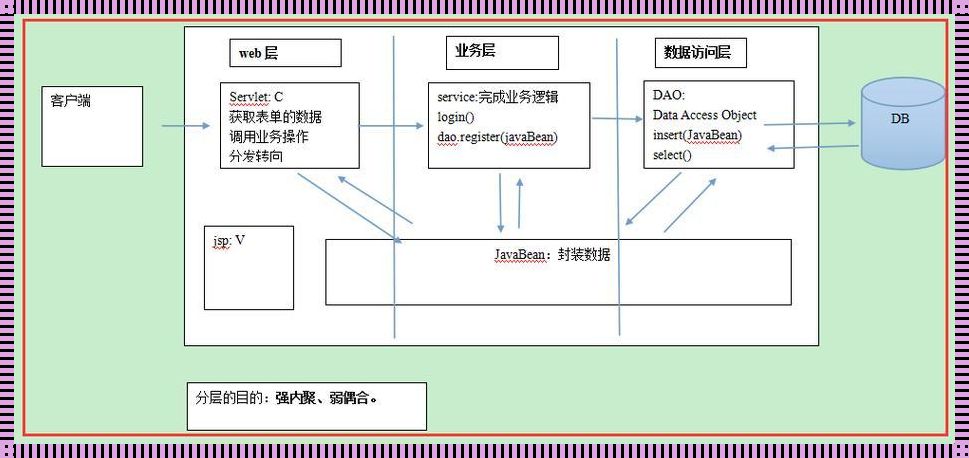
首先,让我们回顾一下三层架构的基本概念。三层架构,又称为MVC(Model-View-Controller)架构,它将Web应用分为三个部分:模型(Model)、视图(View)和控制器(Controller)。模型负责数据处理和业务逻辑,视图负责展示数据,而控制器则负责接收用户请求并调用模型进行数据处理,然后再将结果返回给视图进行展示。这样的设计,使得Web应用的代码更加清晰、易于维护和扩展。
在实际开发中,三层架构带来了许多优势。首先,它明确了各个组件的职责,使得开发过程更加模块化,提高了开发效率。其次,它便于团队合作,每个开发者可以专注于自己的职责范围,不必担心其他部分的实现细节。最重要的是,三层架构为Web应用的扩展和升级提供了极大的便利。随着业务的发展和需求的变化,我们可以轻松地对模型或视图进行修改,而不会影响到其他部分。
然而,三层架构并非完美无缺。在实际应用中,我们也遇到了一些挑战。例如,过多的控制器可能会导致性能问题,而且控制器与模型之间的紧密耦合,也使得代码的可读性和可维护性受到影响。为了解决这些问题,许多开发者提出了各种改进和优化方案,如使用微服务、前后端分离等。这些方案,虽然在一定程度上解决了三层架构的局限性,但也带来了新的挑战和复杂性。
在我的实践中,我发现三层架构的最大价值,在于它提供了一种思考和设计Web应用的方法。它使我们可以从更高的层次去考虑问题,将复杂的业务逻辑抽象为模型和控制器,将用户界面与业务逻辑分离,从而实现更高效、更灵活的开发。
总之,Web开发三层架构,是我们探索和实践的目标。它既带来了许多优势,也带来了挑战。但无论如何,三层架构都是一种值得我们深入学习和应用的技术。希望通过本文的探索,能让大家对三层架构有更深入的理解,并在实际开发中发挥更大的作用。
