国外speaking实践过程拍击:惊现笑料不断,传播跨文化交流真谛
61589 2023-12-23 08:50
"Flex" 是“Flexible Box Layout”的缩写。它是一种用于布局网页和应用程序用户界面的CSS3功能。Flex布局提供了一种非常强大和灵活的方式来对齐和分配容器内元素的空间,无论它们的尺寸如何变化。

Flex布局主要包含两个部分:容器和项目。容器是指使用了display: flex;或者display: inline-flex;属性的元素,项目则是指容器内部的子元素。
容器拥有多种属性,其中最重要的是flex-direction,它决定了项目的排列方式。例如,row表示项目水平排列,column则表示项目垂直排列。
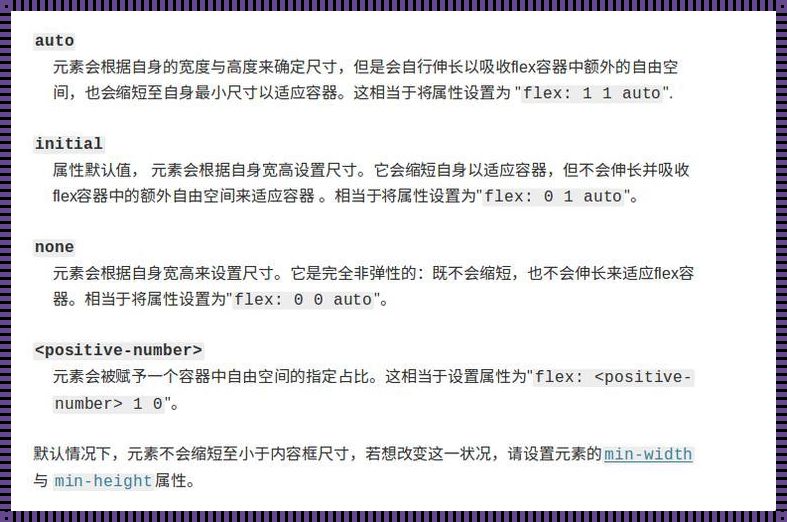
项目则有flex-grow, flex-shrink, 和 flex-basis等属性。flex-grow用来定义项目的放大比例,flex-shrink定义项目的缩小比例,flex-basis则定义了在分配多余空间之前的项目的占据空间。
例如,如果你有一个容器,里面有两个项目,一个设置了flex-grow: 2;另一个设置了flex-grow: 1;,则第一个项目会占据两倍于第二个项目的放大空间。
Flex布局非常强大,它使得开发者在响应式设计和自适应布局方面更加得心应手。通过灵活运用这些属性,我们可以创造出各种富有创意和高效的布局模式。
在这个快节奏、多设备的世界里,Flex布局提供了一种适应各种屏幕尺寸和分辨率的解决方案,让网页和应用程序界面始终保持一致性和美观性。它不仅提高了开发效率,也让用户体验更加流畅和友好。
