国外speaking实践过程拍击:惊现笑料不断,传播跨文化交流真谛
61589 2023-12-23 08:50
在日常生活中,我们常常遇到各种导航栏下拉菜单,它们为网站和应用程序提供了便捷的导航方式。而CSS作为层叠样式表的语言,对于制作这些下拉菜单起到了至关重要的作用。今天,让我们一起揭开这层面纱,深入了解CSS导航栏下拉菜单的奥秘。

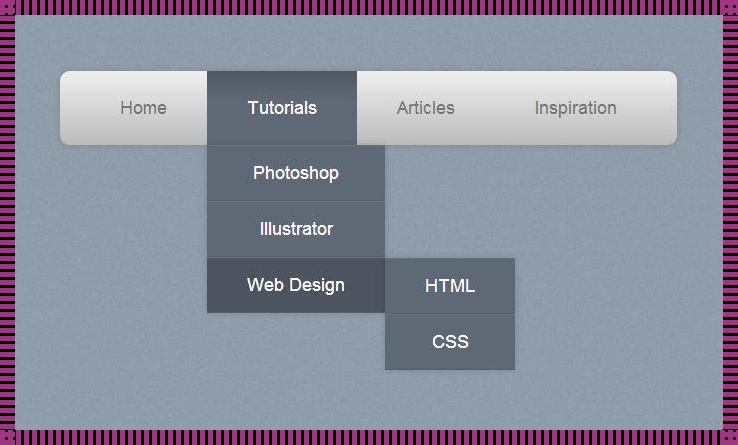
首先,让我们来了解一下CSS导航栏下拉菜单的基本结构。它通常包含一个导航栏,导航栏中包含一个或多个菜单项。当用户将鼠标悬停在某个菜单项上时,会弹出一个下拉菜单,展示更多的选项。这些选项可以是一级菜单,也可以是二级甚至多级菜单。
接下来,我们来探讨一下CSS在导航栏下拉菜单中的作用。CSS主要用于美化导航栏和下拉菜单,使其更具吸引力。通过使用各种选择器、伪元素和动画效果,我们可以为导航栏下拉菜单添加丰富的样式,例如背景颜色、边框、字体样式等。此外,CSS还可以实现下拉菜单的显示和隐藏,以及二级菜单的定位等。
在实际开发过程中,制作CSS导航栏下拉菜单需要遵循一定的原则。首先,菜单项应该清晰易懂,方便用户快速找到所需选项。其次,下拉菜单的弹出和隐藏应该平滑自然,提升用户体验。最后,为了满足不同设备的需求,我们应该采用响应式设计,使导航栏下拉菜单在各种设备上都能正常显示。
此外,我们还需要注意一些细节。例如,在下拉菜单中添加提示文本,帮助用户了解当前选项的功能;使用过渡效果,使菜单项的切换更加顺畅;为菜单项添加图标,提高用户对选项的识别度等。
总之,CSS导航栏下拉菜单为我们的网站和应用程序提供了便捷的导航方式。通过运用CSS的各种特性,我们可以制作出美观、易用的导航栏下拉菜单,提升用户体验。在未来的开发过程中,让我们一起探索CSS的更多奥秘,为用户带来更好的产品。
