国外speaking实践过程拍击:惊现笑料不断,传播跨文化交流真谛
61582 2023-12-23 08:50
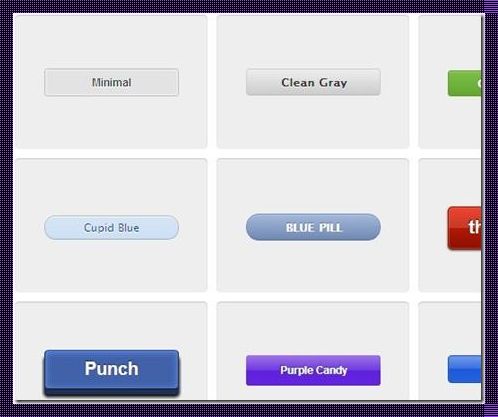
在当今的互联网时代,html文本框后面加按钮已经成为了网页设计中的一种常见元素。这种设计不仅美观大方,而且使用方便,给用户带来了更好的体验。那么,如何实现html文本框后面加按钮呢?本文将为你详细解析这一问题。

首先,我们需要了解html文本框和按钮的基本概念。文本框是用于输入和显示文本的一种网页元素,而按钮则是用于触发特定事件的一种网页元素。在网页设计中,将文本框和按钮结合在一起,可以实现输入文本并执行相关操作的功能。
接下来,我们需要了解如何在html中实现文本框和按钮的结合。具体步骤如下:
