国外speaking实践过程拍击:惊现笑料不断,传播跨文化交流真谛
61579 2023-12-23 08:50
在这个数字化的时代,HTML盒子布局已成为网页设计的重要元素,其强大的功能和独特的效果吸引了无数开发者和设计师。今天,让我们一起揭开HTML盒子布局的神秘面纱,领略其无与伦比的魅力。

首先,让我们回顾一下HTML盒子布局的基础知识。HTML盒子布局是指使用HTML和CSS技术将页面划分为多个盒子,并对这些盒子进行排列和样式设计的过程。在这个过程中,我们可以使用各种布局模式,如浮动布局、定位布局、弹性布局等,来实现我们的设计目标。
浮动布局,这是一种较为传统的布局方式,通过设置元素的float属性,可以使元素向左或向右浮动,从而实现布局。这种布局方式简单易用,但在遇到多个浮动元素时,可能会出现高度塌陷的问题,需要使用clear属性进行清除。
定位布局,则是一种更加灵活的布局方式。通过设置元素的position属性,我们可以将元素摆放在页面的任何位置。定位布局可以实现复杂的布局效果,但同时也增加了代码的复杂性。
弹性布局,是近年来逐渐流行的一种布局方式。它使用CSS的flex属性,可以实现更加灵活和响应式的布局设计。弹性布局不仅适用于单列布局,还能轻松实现多列布局,大大提高了网页设计的效率。
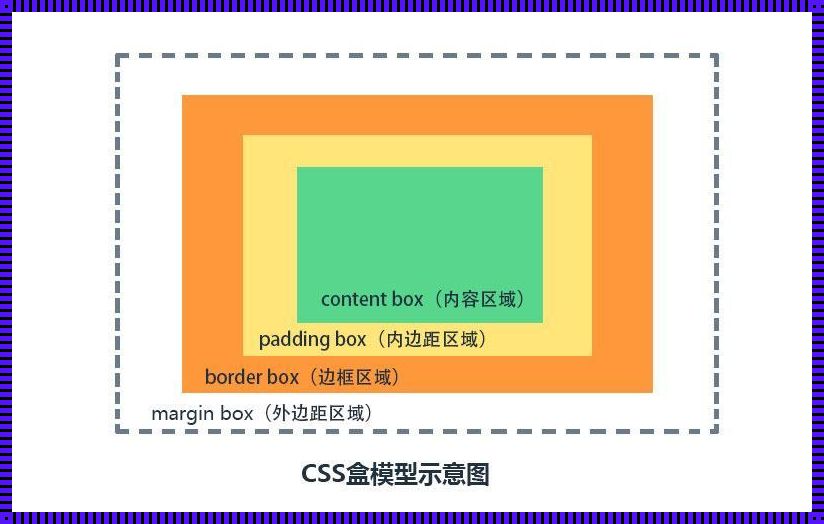
当然,在布局的过程中,我们还需要对盒子的样式进行设计,包括盒子的宽度、高度、边距、填充等。这些样式设计不仅可以提高页面的美观度,还可以提升用户的体验。
在实际应用中,HTML盒子布局的效果是多种多样的。我们可以通过盒子的堆叠、遮挡、悬浮等效果,创造出独特的视觉效果,给用户带来惊喜和愉悦。同时,我们还可以通过CSS动画和过渡效果,为盒子添加动态效果,使网页更具活力和吸引力。
总的来说,HTML盒子布局是一种强大而灵活的技术,可以帮助我们实现各种布局设计和视觉效果。通过学习和实践,我们可以更好地掌握HTML盒子布局的技术,创造出更加美丽和实用的网页。
在这个探索过程中,我们不仅学会了如何使用HTML盒子布局,还学会了如何运用创意和想象力,将简单的盒子组合成复杂的页面。这不仅是一种技术的提升,更是一种艺术的追求。
让我们继续探索HTML盒子布局的奥秘,用我们的智慧和双手,创造出更加美好的数字世界。
