国外speaking实践过程拍击:惊现笑料不断,传播跨文化交流真谛
61560 2023-12-23 08:50
在现代网页设计中,CSS布局技术已经发生了革命性的变化。其中,display: flex; 是近几年非常流行的一种布局方式。简单来说,flex 布局提供了一种更加灵活和强大的方式来排列和调整容器内的元素。

那么,display: flex; 究竟是什么意思呢?它背后的原理是什么?以及,它是如何改变我们设计网页的方式的呢?
首先,我们需要理解flex布局的基本概念。在flex布局中,容器被赋予了一个flex-container属性,其子元素则被视为flex-items。这种布局模式主要通过三个轴线来控制子元素的排列:主轴、交叉轴和侧轴。主轴是容器的主要方向,交叉轴则是垂直于主轴的方向,而侧轴则是水平于主轴的方向。
display: flex; 属性的出现,使得我们能够以更加简洁和直观的方式来控制这些轴线和flex-items。通过设置flex-direction属性,我们可以轻松地改变子元素的排列方向;通过设置justify-content属性,我们可以决定子元素在主轴上的对齐方式;通过设置align-items属性,我们可以决定子元素在交叉轴上的对齐方式。
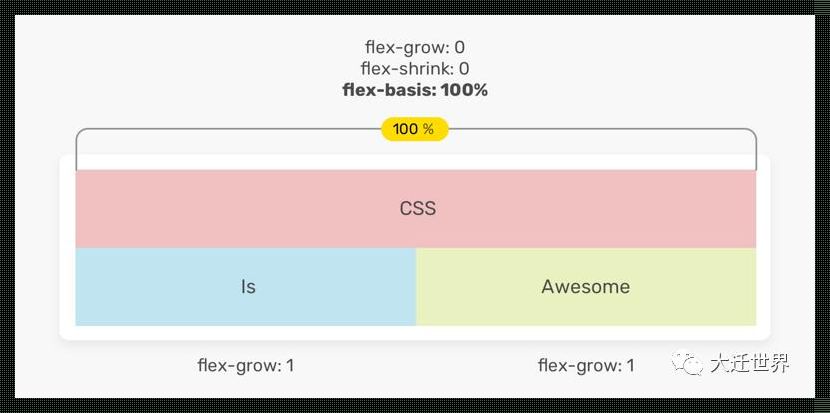
此外,flex布局还提供了一些其他的属性,例如flex-wrap,它可以决定容器是单行还是多行显示;flex-grow,它可以决定子元素的扩展性;flex-shrink,它可以决定子元素的收缩性。这些属性使得我们能够更加精确地控制flex-items的大小和位置,从而实现更加复杂和精细的布局设计。
与传统的float布局相比,flex布局具有明显的优势。首先,flex布局更加简洁和直观,它通过一系列的属性来控制布局,而不是像float布局那样需要考虑元素浮动和清除浮动的问题。其次,flex布局更加灵活和强大,它可以轻松地处理各种复杂的布局情况,如交叉轴对齐、多行显示等。最后,flex布局更加响应式,它可以很好地适应不同的屏幕尺寸和设备类型。
总的来说,display: flex; 是现代网页设计中一种非常重要的布局方式。它通过提供灵活的轴线控制和精细的属性设置,使得我们能够更加简单和有效地设计出各种复杂的布局。随着flex布局的普及和应用,我们可以预见,它将继续改变和推动网页设计的未来发展。
