国外speaking实践过程拍击:惊现笑料不断,传播跨文化交流真谛
61570 2023-12-23 08:50
文字,作为前端开发中不可或缺的元素,其显示效果直接影响到用户的体验。在众多的显示效果中,文字的垂直居中往往被开发者所忽视,但实际上,它对于页面整体的美观性和易读性有着极大的影响。

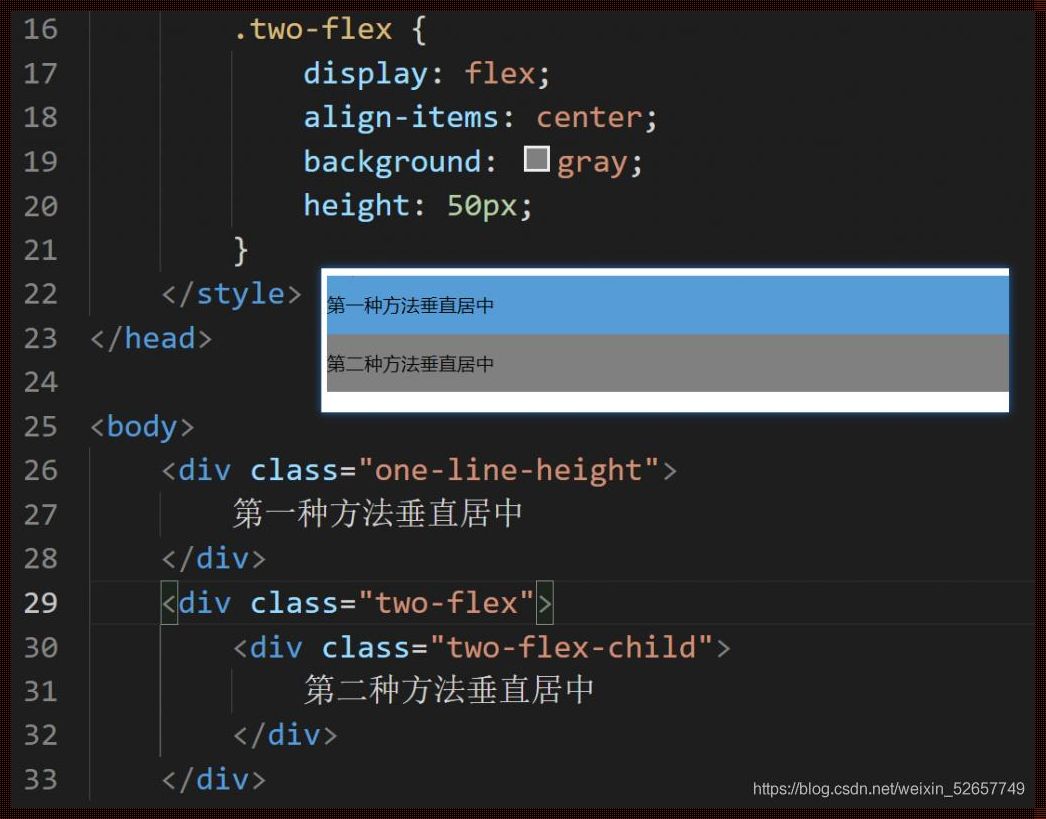
在传统的布局方式中,文字的垂直居中主要依赖于line-height属性。通过设置元素的line-height等于元素的高度,可以使内部的文本垂直居中。这种方法简单易行,但只适用于单行文本。对于多行文本,尤其是当文本内容较长时,这种方法往往无法达到理想的效果。
那么,如何实现多行文本的垂直居中呢?我们可以采用弹性盒模型(Flexbox)或网格布局(Grid)。这两种布局方式都在现代浏览器中得到了广泛的支持,可以方便地实现多行文本的垂直居中。
以弹性盒模型为例,我们只需将父元素的display属性设置为flex,并将align-items设置为center,即可实现子元素的垂直居中。这种方法不仅适用于单行文本,也适用于多行文本,且不会受到文本长度的影响。
再以网格布局为例,我们只需将父元素的display属性设置为grid,并将align-items设置为center,同样可以实现子元素的垂直居中。与弹性盒模型相比,网格布局提供了更多的布局选项,可以更灵活地控制元素的排列和大小。
除了这两种现代布局方式外,还有一些传统的布局方法,如使用table布局。通过设置table-cell属性,可以使文本在单元格内垂直居中。但这种方法在现代前端开发中已较少使用,因为它不符合响应式设计的理念。
总之,前端文字垂直居中的实现方法多种多样,开发者可以根据实际需求和项目特点选择合适的方式。无论是单行文本还是多行文本,无论是传统布局还是现代布局,都可以实现文字的垂直居中。而作为开发者,我们应该不断探索和实践,以提高页面的美观性和易读性,为用户带来更好的体验。
