国外speaking实践过程拍击:惊现笑料不断,传播跨文化交流真谛
61489 2023-12-23 08:50
在现代网页设计中,CSS盒子布局无疑是一款强大的工具,它可以帮助设计师实现各种创意布局,让网页更加丰富多彩。本文将深入剖析CSS盒子布局的原理和应用,让你领略其在网页设计中的独特魅力。

什么是CSS盒子布局?
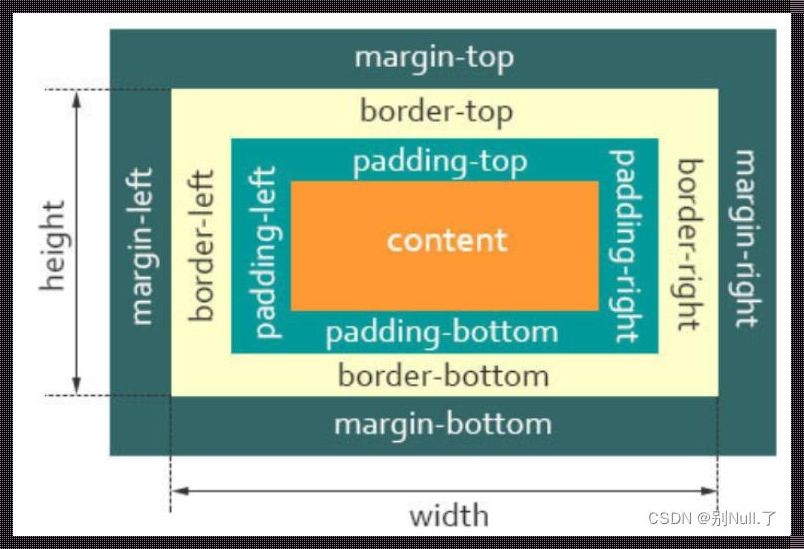
CSS盒子布局是一种基于盒模型的布局方法。在CSS中,每一个元素都可以看作是一个盒子,这个盒子有宽、高、边距、填充等属性。通过设置这些属性,我们可以控制盒子的位置和大小,从而实现各种布局效果。
盒子模型的基本结构包括:
如何使用CSS盒子布局?
要使用CSS盒子布局,首先需要了解盒子的基本属性和布局方法。以下是一些常用的布局方式:
浮动布局(Floating):通过设置元素的float属性,可以使元素向左或向右浮动,从而实现文字环绕效果。
定位布局(Positioning):通过设置元素的position属性,可以将元素摆放在页面的任意位置。
显示布局(Display):通过设置元素的display属性,可以改变元素的显示方式,如将元素显示为块级元素、内联元素等。
网格布局(Grid):使用CSS Grid布局,可以将页面划分为多个网格,实现灵活的布局效果。
弹性布局(Flexbox):通过设置元素的display属性为flex,可以将元素变为弹性容器,实现子元素的灵活布局。
CSS盒子布局的优势
响应式设计:CSS盒子布局具有良好的响应式设计特性,可以适应不同设备和屏幕尺寸。
灵活性:CSS盒子布局可以实现各种创意布局,满足设计师的需求。
易于维护:CSS盒子布局的结构清晰,易于维护和修改。
跨平台:CSS盒子布局可以在不同操作系统和浏览器上实现一致的布局效果。
总结
CSS盒子布局是现代网页设计中不可或缺的一部分,它为设计师提供了强大的布局工具,让网页设计变得更加简单和有趣。通过掌握CSS盒子布局的基本原理和应用,你可以充分发挥你的创造力,打造出独具匠心的网页作品。
