国外speaking实践过程拍击:惊现笑料不断,传播跨文化交流真谛
61468 2023-12-23 08:50
在我们这个数字化的时代,Flex布局已成为网页和应用程序设计的重要部分。它为开发者提供了极大的灵活性和控制力,使得界面设计更为直观和高效。本文将深入探讨Flex的常用属性,并提供一些实用的小技巧,以帮助大家更好地掌握这一技术。

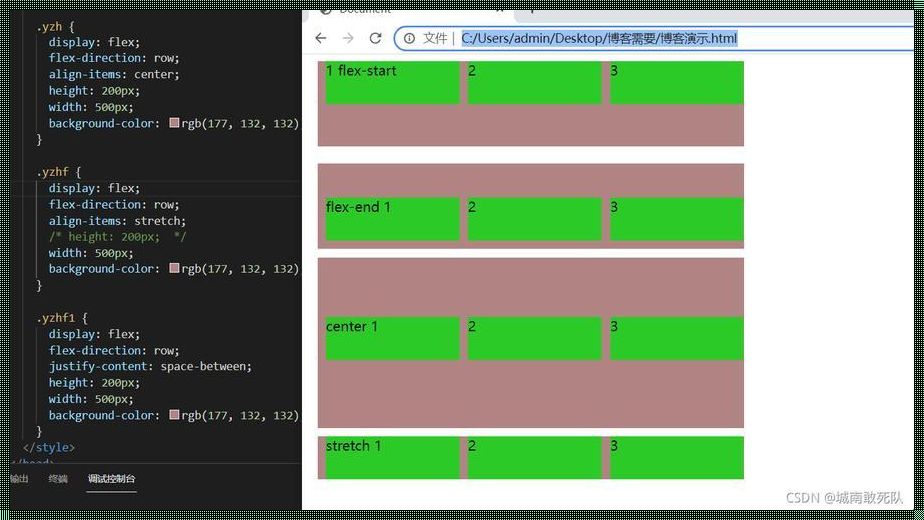
首先,让我们从Flex的容器属性说起。容器属性主要涉及到如何组织和管理子元素的布局。其中,"flex-direction"属性定义了子元素的排列方式,例如"row"表示横向排列,"column"表示纵向排列。另一个重要的属性是"justify-content",它决定了子元素在主轴上的对齐方式,如"flex-start"表示从主轴的起点开始对齐,"center"表示居中对齐。
接下来是子元素的属性。子元素在Flex布局中称为"项",它们也拥有一些控制自身布局的属性。"align-self"属性允许我们单独控制一个项的对齐方式,比如可以使一个项相对于其他项进行垂直居中。而"flex-grow"属性则定义了项的扩展能力,当容器有剩余空间时,这个属性生效,使得项可以按比例增长来占据这个空间。
掌握了这些基本的Flex属性后,我们可以开始探索一些小技巧,以提高我们的布局效率。例如,我们可以利用"flex-wrap"属性创建多行布局,这对于处理大量内容的情况非常有用。另外,通过设置"align-items"属性,我们可以轻松实现项目在交叉轴上的对齐,无论是垂直居中还是其他对齐方式。
此外,Flex布局还支持响应式设计。我们可以通过媒体查询来调整Flex属性,以适应不同的屏幕尺寸和设备。这使得Flex布局成为构建现代化、跨设备兼容界面的理想选择。
总之,Flex布局为我们提供了一套强大且灵活的工具来设计和实现界面布局。通过掌握其常用属性和小技巧,我们可以更高效地构建出既美观又实用的数字产品。让我们一起探索Flex的无限可能,创造出令人惊叹的数字世界吧!
