国外speaking实践过程拍击:惊现笑料不断,传播跨文化交流真谛
61462 2023-12-23 08:50
“居中”这个概念在HTML布局中显得尤为重要。对于一个优秀的网页设计师来说,掌握如何将内容居中显示是必备技能。在这里,我将分享我的经验和心得,带领大家深入探索居中HTML的奥秘。

“居中”不仅仅是一个简单的布局要求,它关乎用户体验和视觉效果。一个恰到好处的居中设计,能给人以平衡、和谐的感觉。正如我们欣赏一幅优美的画卷,画面中的元素恰到好处地分布在画面中央,使整个画面看起来和谐统一。
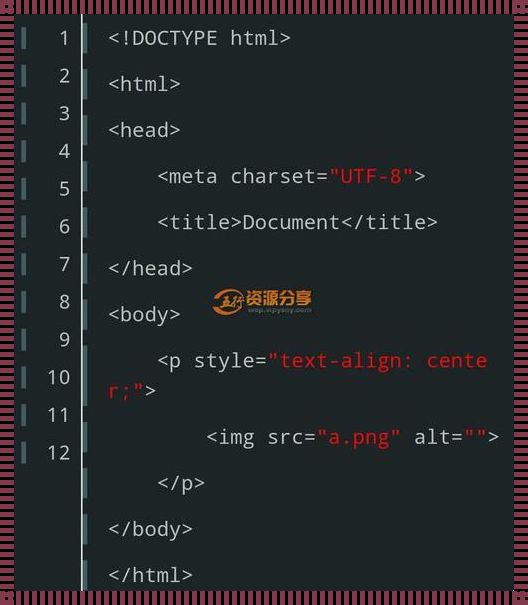
在HTML中,我们可以通过多种方式实现内容的居中。例如,使用CSS的text-align属性,可以将文本内容居中显示。对于块级元素,我们可以使用margin属性进行居中。而对于更复杂的布局,我们则可以借助Flexbox或Grid等现代布局方式来实现。
然而,在实践中,我们常常遇到各种挑战。例如,如何在一个包含多个列的容器中实现居中?如何处理不同尺寸的屏幕和设备?这些问题都需要我们运用创新思维和扎实的技能来解决。
在这个过程中,我发现了一些有趣的方法和技巧。比如,利用Flexbox的justify-content属性,我们可以轻松地将多个子元素在水平方向上居中。而对于垂直居中,则可以使用align-items属性。这些经验的积累,使我更加深入地理解了居中HTML的内涵。
在探索居中HTML的过程中,我也体会到了用户体验的重要性。一个好的居中设计,能提升用户的满意度,降低用户的认知负担。当我们站在用户的角度去思考,我们会发现,简单的居中操作背后,蕴含着对用户体验的深度关注。
总之,居中HTML不仅仅是一个技术问题,更是一个关乎用户体验和设计的艺术。通过不断探索和实践,我们可以更好地掌握居中技巧,为用户带来更加优质的设计体验。
