国外speaking实践过程拍击:惊现笑料不断,传播跨文化交流真谛
61459 2023-12-23 08:50
在当今数字化时代,网络购物已成为人们日常生活的一部分。一个吸引人、易用的购物网站界面对于吸引和留住顾客至关重要。本文将探讨HTML制作购物网站界面的一些要点和建议。

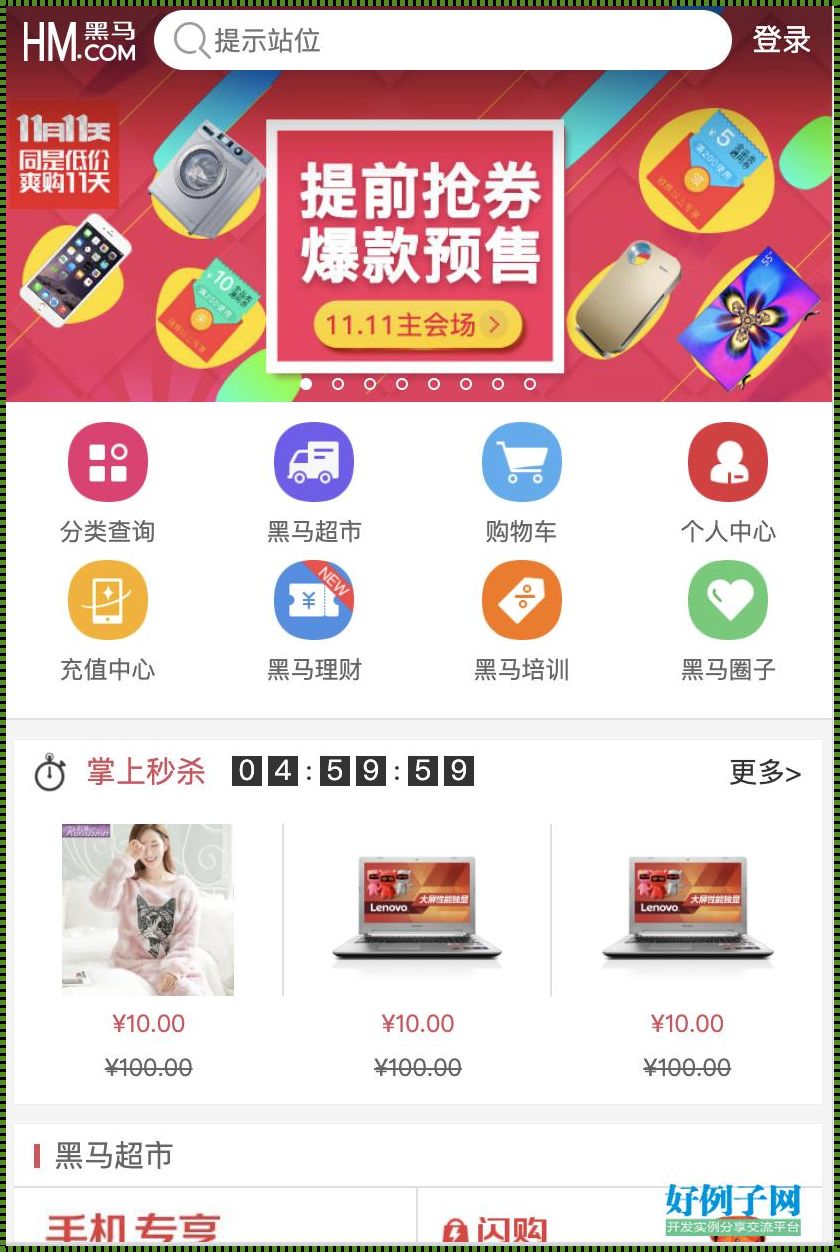
首先,网站的布局和结构是至关重要的。一个清晰、逻辑性强的布局可以帮助用户轻松地找到他们想要的商品。使用HTML的div标签和CSS样式可以帮助你创建一个布局灵活、易于维护的网站结构。此外,使用语义化的HTML标签,如header、nav、section和footer,可以提高网站的可访问性和可搜索引擎优化(SEO)性。
其次,网站的视觉效果也是非常重要的。使用HTML的img标签和CSS样式,你可以添加高质量的图片和视觉效果,使你的网站更具吸引力。确保图片的加载速度和优化,以提供良好的用户体验。
此外,购物网站的交互性和功能性也是不可忽视的。使用HTML的表单标签和JavaScript,你可以创建一个易于使用的购物车系统、用户注册和登录功能以及订单提交流程。确保表单的验证和用户输入的处理,以提高网站的安全性和用户体验。
另外,为了提供更好的用户体验,考虑使用响应式设计技术,使你的网站可以在不同设备上适配良好。使用CSS媒体查询和HTML的移动优化标签,你可以确保你的网站在手机和平板电脑上也能提供良好的用户体验。
最后,要确保你的购物网站界面具有良好的可维护性和扩展性。使用HTML和CSS的模块化设计,可以使你的网站更容易更新和扩展。同时,遵循最佳实践和编码规范,可以提高代码的可读性和可维护性。
总之,制作一个成功的购物网站界面需要考虑布局、视觉效果、交互性和功能性等多个方面。通过使用HTML和CSS的正确标签和样式,你可以创建一个吸引人、易于使用的购物网站,提供良好的用户体验,并提高用户满意度和转化率。
