国外speaking实践过程拍击:惊现笑料不断,传播跨文化交流真谛
61448 2023-12-23 08:50
文字,是人类文明的载体,是传递信息、表达情感、记录历史的工具。在数字时代,网页设计中的文字布局显得尤为重要,它直接影响着信息的传递效率和用户体验。在CSS(层叠样式表)中,实现文字超出宽度自动换行,是网页设计的基本要求之一。

“自动换行”,这几个字背后,蕴含着丰富的技术细节和人文关怀。技术细节,体现在对CSS属性的精确运用,比如word-wrap、overflow-wrap等属性;而人文关怀,则体现在对用户阅读习惯的尊重,对界面美学的追求,对信息呈现效果的优化。
在实践中,我们常常遇到这样的情况:一段文字,如果不在设计时考虑到换行,它可能会超出容器框,导致布局混乱,影响美观。而通过CSS设置,我们可以使文字在超出容器宽度时,自动换行到下一行,既保证了信息的完整,又维持了页面的整洁。
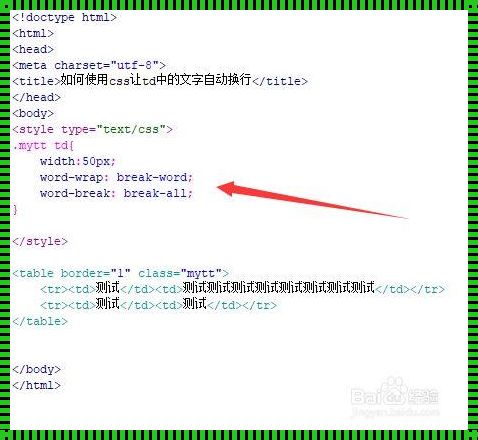
例如,我们可以这样设置CSS:
