国外speaking实践过程拍击:惊现笑料不断,传播跨文化交流真谛
61448 2023-12-23 08:50
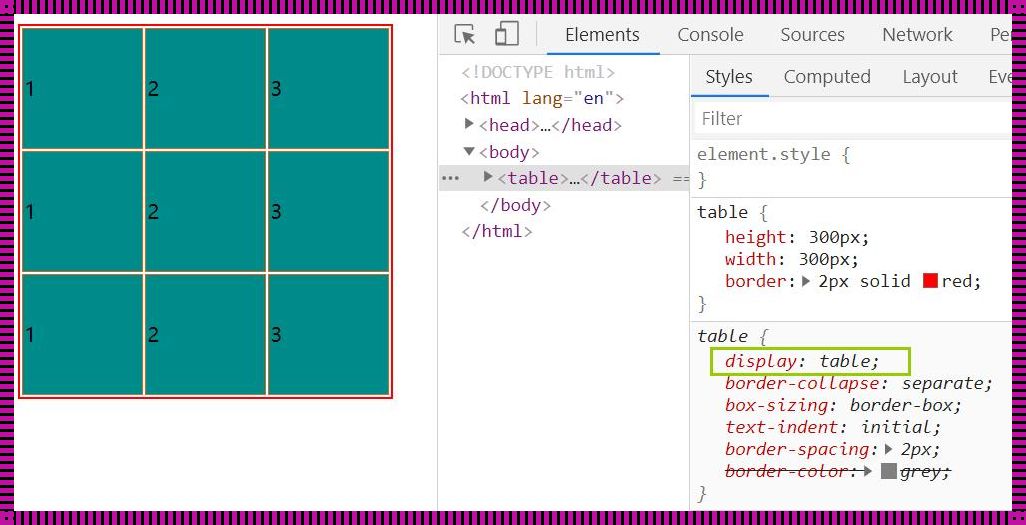
display属性是CSS布局中的一个重要属性,它用于定义元素的显示类型和布局方式。display属性有以下几个常用的属性值:

block:将元素显示为块级元素,默认情况下,块级元素会占据完整的水平空间,且垂直方向上默认换行。
inline:将元素显示为内联元素,内联元素不会占据完整的水平空间,而是在父元素的内部依次排列,垂直方向上不会换行。
inline-block:将元素显示为内联块级元素,内联块级元素具有内联元素的布局特性,同时也具备块级元素的布局特性,如可以设置宽度和高度。
none:将元素的显示类型设置为无,元素将不会显示在页面上。
flex:将元素显示为弹性容器,弹性容器可以对其子元素进行灵活的布局,如可以根据子元素的宽度和高度进行适应性布局。
grid:将元素显示为网格容器,网格容器可以对其子元素进行网格布局,可以设置行和列的数量,以及间距等属性。
以上是display属性的常用属性值,了解这些属性值可以帮助我们更好地进行CSS布局,实现各种丰富的页面效果。
