国外speaking实践过程拍击:惊现笑料不断,传播跨文化交流真谛
61443 2023-12-23 08:50
在互联网的世界里,我们时常需要在不同的页面之间跳转,而最让人头疼的问题就是,每次返回上一页时,之前的数据都会丢失。但在Vue的世界里,这一切都将不再是问题。今天,我要向大家揭开一个神秘技巧的面纱,那就是如何在Vue中实现返回上一页保留数据。

“时光倒流,数据依旧”,这便是这个神秘技巧的最好诠释。当我们使用Vue路由时,每一次页面跳转都会生成一个新的视图实例。而我们要做的,就是让这两个实例之间建立起一种联系,使得数据能够在其中自由穿梭。
具体来说,我们可以在跳转之前,将需要保留的数据存储到一个临时的数据对象中。然后在跳转后的回调函数中,将这个数据对象中的数据复制到新的视图实例中。这样一来,即使视图实例发生了变化,数据却能始终如一。
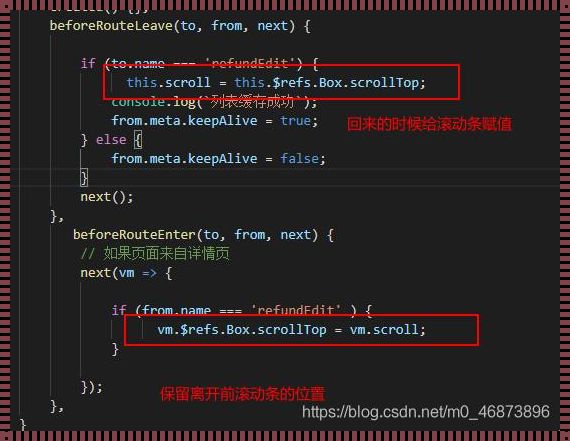
比如,我们在A页面跳转到B页面时,可以这样操作:
