国外speaking实践过程拍击:惊现笑料不断,传播跨文化交流真谛
61431 2023-12-23 08:50
在当今的数字化时代,网站和应用程序已经成为人们获取信息、交流和完成任务的重要途径。而在这些网站和应用程序中,下拉框作为一种常见的交互元素,被广泛应用于各种场景,如搜索过滤、表单填写等。本文将从下拉框的定义、优势、设计要点和实际应用等方面,深入探讨下拉框在html中的运用。

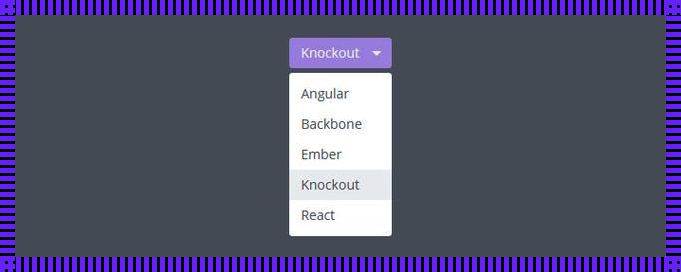
下拉框,又称下拉菜单,是一种可以选择多个选项的界面元素。它将多个选项隐藏在一个按钮中,当用户点击按钮时,下拉菜单会展开,展示所有可选选项。用户可以从中选择一个或多个选项,然后提交或确认。下拉框的优点在于节省空间,能够有效减少界面杂乱,同时提供了一个简洁、直观的选择方式,提升用户体验。
首先,下拉框能够有效减少页面杂乱。在许多场景下,例如电商网站的商品筛选、简历填写等,存在大量的选项。如果将这些选项全部展示在页面上,会导致界面繁杂,用户难以找到自己需要的选项。而下拉框将多个选项隐藏起来,只展示一个按钮,使得界面更加简洁,用户可以轻松找到并选择自己需要的选项。
其次,下拉框提供了更加直观的选择方式。与传统的复选框或单选按钮相比,下拉框能够让用户直观地看到所有可选选项,便于用户进行比较和选择。尤其在移动端设备上,下拉框能够节省宝贵的屏幕空间,让用户更容易触达和操作。
在下拉框的设计中,有一些关键要点需要注意。首先,下拉框的尺寸应适中,既不宜过大,占据过多空间,也不宜过小,导致用户难以点击。其次,下拉框中的选项应简洁明了,避免使用过于复杂的描述,让用户能够一眼看出选项的含义。最后,下拉框的动画效果应流畅,展开和收起的过程应平滑自然,提升用户体验。
下拉框在实际应用中,可以广泛应用于各种场景。例如,在电商网站上,可以通过下拉框让用户快速筛选商品类型、价格区间等;在简历填写中,可以通过下拉框让用户选择自己的技能、工作经验等;在表单填写中,可以通过下拉框让用户选择自己的性别、民族等。这些应用场景都能充分发挥下拉框的优势,提升用户体验。
总之,下拉框作为一种常见的交互元素,在html中发挥着重要作用。通过简化选择,下拉框能够有效提升用户体验,让用户在网站和应用程序中更加便捷、高效地完成任务。因此,设计师和开发者应充分了解下拉框的优势和设计要点,将其广泛应用于各种场景,为用户提供更加优质的服务。
