国外speaking实践过程拍击:惊现笑料不断,传播跨文化交流真谛
61433 2023-12-23 08:50
异步编程是JavaScript中一项至关重要的技术,它使得程序能够在等待某些操作完成(如I/O操作)的同时继续执行其他任务。本文将揭开JavaScript异步编程的神秘面纱,详细介绍四种常见的异步编程方法,帮助读者更好地理解和应用这一技术。

一、回调函数(Callback)
回调函数是异步编程中最基础的方法。基本思想是将需要等待的操作放在一个函数中,当该操作完成时,再执行这个函数。这种方式简单易懂,但容易导致回调地狱(Callback Hell),即大量的嵌套回调函数,使得代码难以维护。
例句:“回调函数就像一个神秘的信使,它在等待某个事件发生后,将结果传递给指定的函数。这种方式让我们能够在不影响主线程的情况下,处理一些耗时的操作。”
二、Promise
Promise是一种更加优雅的异步编程方法,它表示一个可能在未来某个时间点完成的操作。Promise有三种状态:pending(等待)、fulfilled(成功)和rejected(失败)。通过.then()和.catch()方法,我们可以处理fulfilled和rejected状态的结果。
例句:“Promise就像一个勇敢的探险家,它承诺在未来带回宝藏。当我们向它发出请求时,它可以顺利地完成任务,将宝藏带给我们;而当它遇到困难时,它会勇敢地告诉我们。这样一来,我们就能更好地处理异步操作的结果。”
三、async/await
async/await是基于Promise的语法糖,使得异步代码的编写更加直观和简洁。通过使用async关键字,我们可以将一个函数标记为异步函数,然后在函数内部使用await关键字等待Promise对象的结果。
例句:“async/await就像一位神秘的未来使者,它让我们能够以同步的方式编写异步代码。当我们等待一个操作的结果时,它让我们不必再担心Promise的复杂操作,只需简单地使用await关键字即可。”
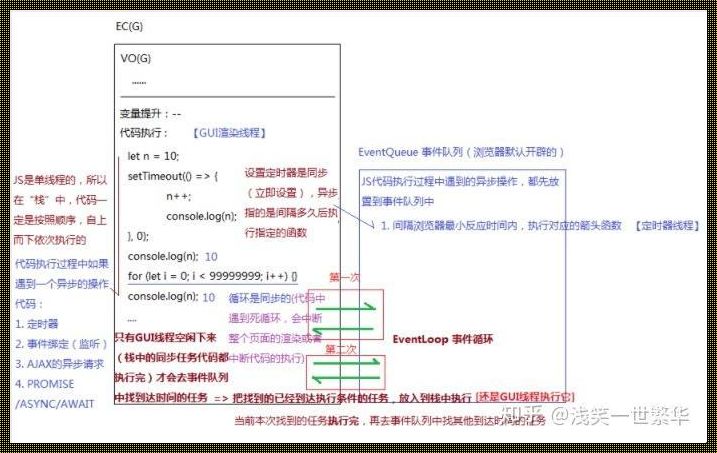
四、事件循环(Event Loop)
事件循环是JavaScript异步编程的核心机制。JavaScript运行时有一个事件队列,当一个操作完成时,会将对应的回调函数放入队列中。当主线程空闲时,它会从队列中取出回调函数并执行。
例句:“事件循环就像一个神秘的轮盘,它控制着JavaScript的异步世界。当我们提交一个任务时,它将这个任务放入队列中,等待合适的时机执行。这样一来,我们就能在不需要过多干预的情况下,处理大量的异步操作。”
总结
JavaScript异步编程的四种方法各有特点,适用于不同的场景。掌握这些方法,可以帮助我们更好地处理异步操作,提高程序的性能和可维护性。让我们一起揭开异步编程的神秘面纱,探索更多可能!
