国外speaking实践过程拍击:惊现笑料不断,传播跨文化交流真谛
61288 2023-12-23 08:50
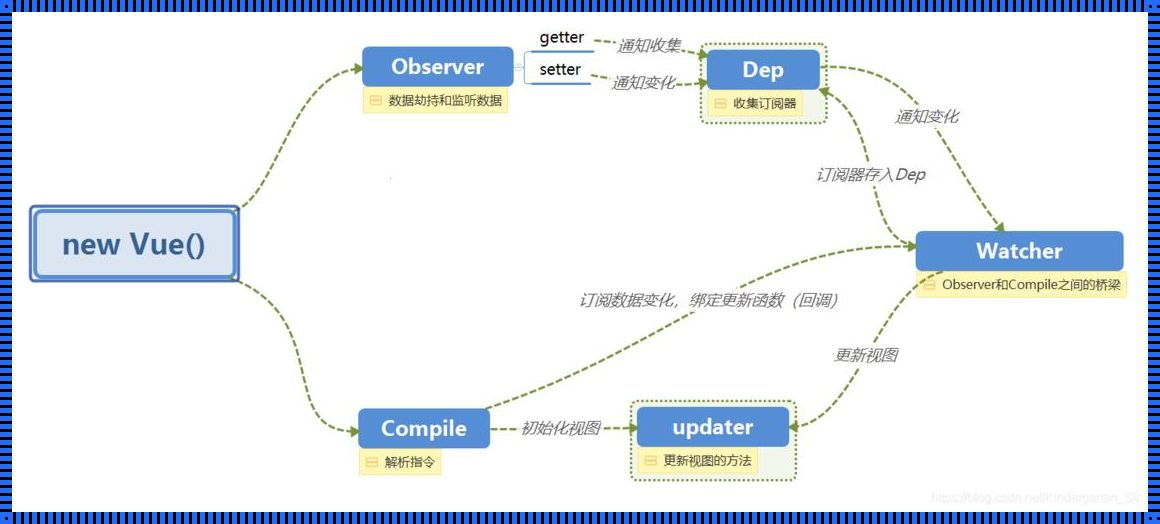
Vue.js的响应式原理是前端开发中的一项创新技术,它通过数据劫持、观察者模式、依赖收集、双向数据绑定和动态渲染等技术手段,使得前端开发者能够更高效地创建出丰富的前端交互,从而带来了前端开发的魔法时刻。

首先,Vue的响应式原理依赖于数据劫持和观察者模式。数据劫持是指通过Object.defineProperty()方法,对数据对象的属性进行劫持,从而在属性值变化时能够触发相应的通知机制。而观察者模式,则是通过注册观察者,在数据发生变化时,通知所有关注该数据的观察者进行相应的操作。这种机制使得Vue能够实时监控数据的变化,并自动更新相关的视图。
其次,依赖收集在Vue的响应式系统中扮演着重要的角色。依赖收集器会对所有的响应式依赖进行追踪,当依赖发生变化时,能够自动更新相关的组件。而响应式系统,则是通过依赖收集器和Dep类来实现的。Dep类能够注册和注销依赖关系,从而使得当依赖变化时,能够触发相应的更新操作。
最后,Vue的双向数据绑定和动态渲染是其响应式原理的重要体现。通过双向数据绑定,我们能够实现数据和视图之间的实时同步。而动态渲染,则是通过虚拟DOM和diff算法来实现的。虚拟DOM能够模拟真实的DOM树,而diff算法则能够在虚拟DOM中找出最小差异,从而只更新需要更新的部分,大大提高了渲染性能。
总结起来,Vue的响应式原理带来了前端开发的魔法时刻。它通过数据劫持、观察者模式、依赖收集、双向数据绑定和动态渲染等技术手段,使得前端开发更加高效、灵活和有趣。随着技术的不断发展,我们相信Vue的响应式原理还将继续进化,为前端开发带来更多的可能性和惊喜。
