国外speaking实践过程拍击:惊现笑料不断,传播跨文化交流真谛
61426 2023-12-23 08:50
在现代的网页设计中,flex-grow 是一个非常重要的概念。它能够帮助我们在弹性盒子布局中,实现各个子项的自动增长和缩小。这个功能不仅能够提高网页的加载速度,还能够让网页更好地适应各种屏幕尺寸,为用户提供更好的体验。

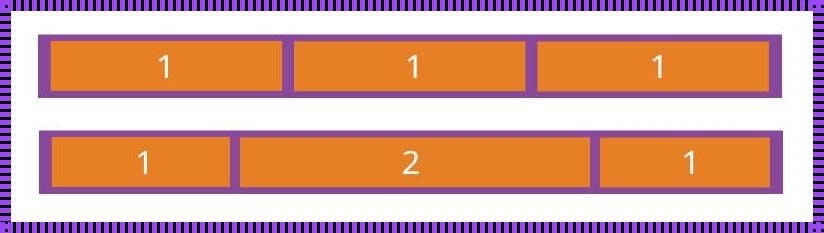
flex-grow 的本质是一个比例因子,它决定了弹性子项如何分配额外的空间。当弹性容器有了剩余空间时,flex-grow 的值就会发挥作用,使得子项按照各自的flex-grow值来分配这些空间。如果一个子项的flex-grow值为2,而另一个为1,那么前者将会获得两倍于后者的额外空间。
然而,flex-grow 的魅力并不仅仅在于它的功能,更在于它所代表的弹性思维。在现代社会,我们面临着各种各样的变化和挑战,如何适应这些变化,如何在竞争中成长,是每个人都需要面对的问题。flex-grow 正是这种思维的最好体现,它教会我们如何在不确定的环境中,找到自己的增长点,实现自我价值的提升。
在生活中,我们常常会遇到各种不可预测的情况,有时候,我们会面临压力,有时候,我们会遇到机遇。flex-grow 告诉 us,在面对这些情况时,我们应该保持弹性,学会适应,找到自己的增长点。正如弹性盒子布局中的子项,当容器有了剩余空间时,它们会根据各自的flex-grow值来分配这些空间。同样,我们在面对机遇时,也应该根据自己的能力和潜力,来抓住这些机遇,实现自我价值的提升。
总的来说,flex-grow 是一个非常有用的功能,它不仅能够提高网页的加载速度,还能够让网页更好地适应各种屏幕尺寸,为用户提供更好的体验。更重要的是,它所代表的弹性思维,对于我们的生活和成长,都有着非常重要的意义。
