国外speaking实践过程拍击:惊现笑料不断,传播跨文化交流真谛
61424 2023-12-23 08:50
在HTML中输入文字是一件非常基础但也非常重要的事情。文字是网页内容的主体,是传递信息、表达思想和感情的关键。那么,如何在HTML中输入文字呢?

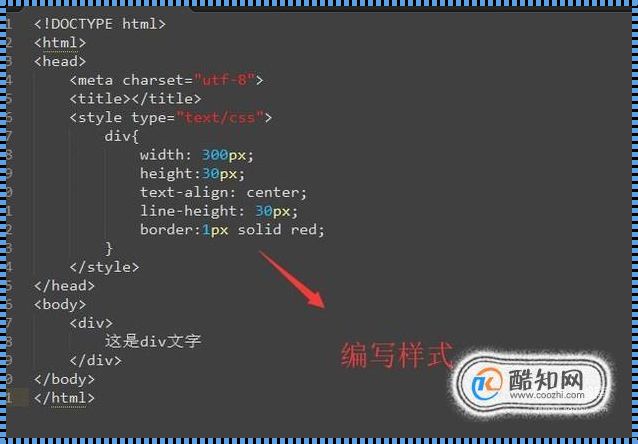
首先,我们需要了解HTML的基本结构。一个简单的HTML文档通常包括以下几个部分:DOCTYPE声明、html标签、head标签、title标签、body标签和标签。其中,body标签是放置网页内容的地方,也就是我们输入文字的地方。
接下来,我们需要了解如何使用HTML的标签来输入文字。在HTML中,标签用于定义文档的标题,而标签则用于定义文档的主体内容。我们可以在标签中使用段落标签来分隔文字,使用预标签来输入预格式化的文本,使用 strong 标签来强调文字,使用 em 标签来表示强调的文字,使用 span 标签来定义文本的一部分,使用 div 标签来对文本进行分组等等。
此外,我们还可以使用一些属性来控制文字的样式,例如,可以使用 style 属性来设置文字的字体、颜色、大小等,可以使用 class 属性来定义文字的样式类,可以使用 id 属性来定义文字的样式 id 等等。
总的来说,在HTML中输入文字非常简单,只需要使用相应的标签和属性来定义文字的类型、样式和位置即可。但同时,也需要注意文字的可读性、易读性和美观性,以提高网页的用户体验。
