国外speaking实践过程拍击:惊现笑料不断,传播跨文化交流真谛
61425 2023-12-23 08:50
当我们谈论互联网时,我们经常遇到各种问题,其中跨域问题是最常见的问题之一。在本文中,我们将探讨跨域的原因以及如何解决跨域问题。

首先,让我们了解一下什么是跨域。跨域是指在一个域下的网页尝试访问另一个域下的资源,例如图片、脚本、CSS等。由于浏览器出于安全考虑,默认禁止跨域请求,因此我们需要找到方法来解决跨域问题。
跨域的原因主要有以下几点。首先,浏览器出于安全考虑,限制了跨域请求。这是为了防止恶意网站盗取其他网站的数据。其次,不同域下的资源可能属于不同的网站,而这些网站可能会有不同的安全和隐私要求。因此,浏览器禁止跨域请求,以确保用户的安全和隐私。
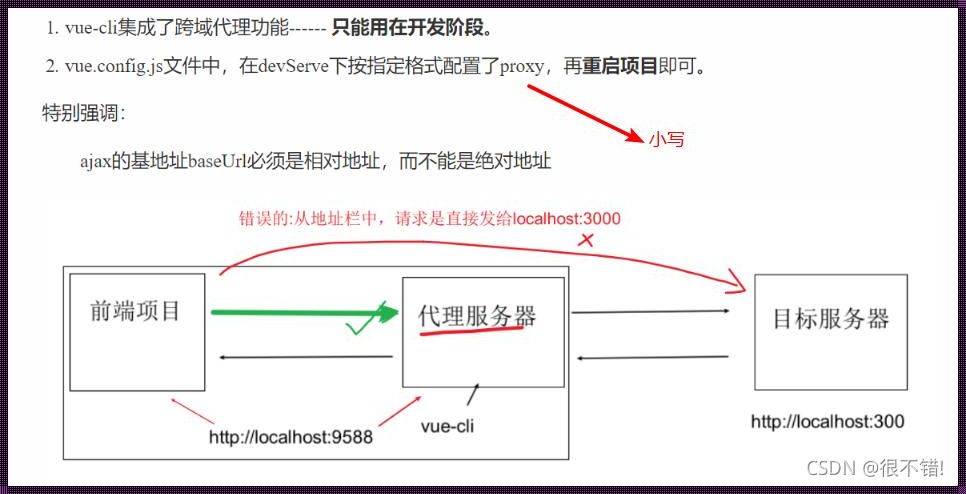
那么,如何解决跨域问题呢?有几种常用的方法可以解决跨域问题。首先,可以使用CORS(跨域资源共享)策略。CORS允许服务器声明允许哪些源访问其资源,从而允许跨域请求。其次,可以使用JSONP(JSON with Padding)方法。JSONP是一种利用动态脚本标签的方式,通过在标签中添加回调函数,来绕过浏览器的跨域限制。最后,可以使用代理服务器。通过代理服务器,可以将跨域请求转换为同域请求,从而绕过浏览器的跨域限制。
在实际开发中,我们可以根据具体情况选择合适的解决方法。例如,当我们的后端服务器支持CORS时,我们可以使用CORS策略来解决跨域问题。当我们的后端服务器不支持CORS时,我们可以考虑使用JSONP或代理服务器的方法。
总之,跨域问题是我们在开发过程中经常遇到的问题。通过了解跨域的原因和掌握解决跨域的方法,我们可以更好地应对跨域问题,提高我们的开发效率。希望本文能够对您有所帮助。
