国外speaking实践过程拍击:惊现笑料不断,传播跨文化交流真谛
61409 2023-12-23 08:50
在当今的网页设计中,实现一个良好的左右布局是一种常见的需求。而Flexbox,作为一种强大的布局模式,已经成为了实现这种设计的流行选择。它提供了一种更加灵活和高效的方式来对齐和分布容器内的项,使得设计过程更加直观和可控。

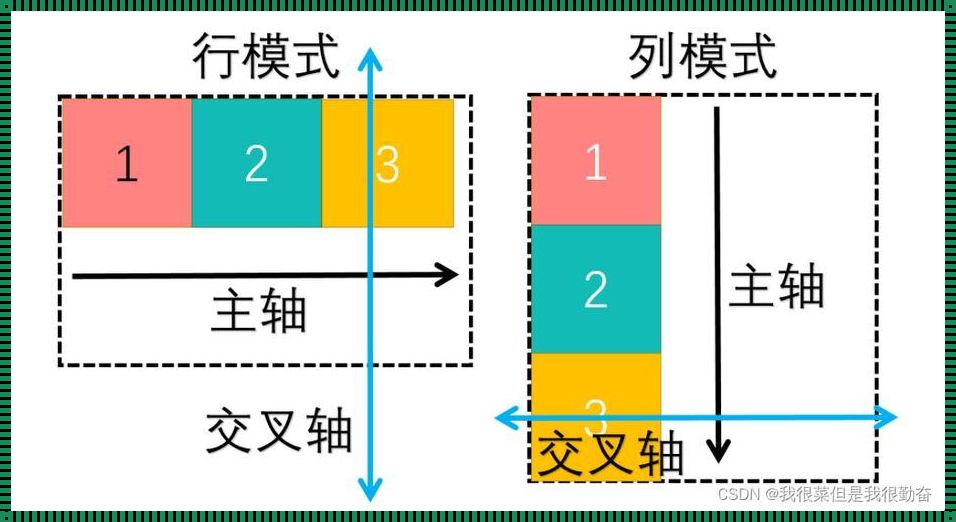
Flexbox的核心理念是赋予容器弹性,使其能够根据子项的大小和数量来自动调整空间。这意味着,无论屏幕尺寸如何变化,网页布局都可以保持一致性和响应性。通过简单的属性设置,比如flex-direction来定义主轴的方向,justify-content来控制子项的水平对齐方式,以及align-items来设置垂直对齐,设计师可以轻松创建出既美观又实用的布局。
然而,在使用Flexbox的过程中,开发者可能会遇到一些挑战。例如,对齐方式的选择可能会导致布局出现意外的间隙或重叠,特别是在嵌套flex容器时。此外,对于希望保留某些旧版浏览器兼容性的项目,可能需要在Flexbox的基础上做一些额外的调整。
尽管存在这些潜在的冲突和挑战,Flexbox的优点还是使其成为了现代网页设计的优选技术。它不仅简化了布局的创建过程,还提高了开发效率,使得设计师和开发者能够将更多的时间和精力投入到创造性的工作中,而不是繁琐的布局调整上。
随着技术的不断演进,我们有理由相信Flexbox及其相关技术将继续为网页设计带来更多的可能性和创新。通过深入理解和灵活运用Flexbox,设计师可以实现更加丰富和动态的布局设计,从而为用户带来更加优质的网页体验。
