国外speaking实践过程拍击:惊现笑料不断,传播跨文化交流真谛
61399 2023-12-23 08:50
在数字时代的浪潮中,网页设计如同一场视觉与技术的交响乐,而字体颜色的运用则是这交响乐中的一抹亮色。它不仅仅是一种视觉元素,更是一种情感的传递和信息的强化。今天,我们将一起探索如何通过修改字体颜色,来提升网页设计的美感与功能性。

一、颜色的基础:理解色彩理论
在开始修改字体颜色之前,我们首先要理解色彩理论。色彩不仅仅是视觉的享受,它还承载着情感和文化的意义。例如,红色通常与激情和活力相关联,而蓝色则给人以宁静和信任的感觉。选择字体颜色时,要考虑它与整体设计风格的协调性,以及它所传递的情感信息。
二、技术实现:CSS的魔法
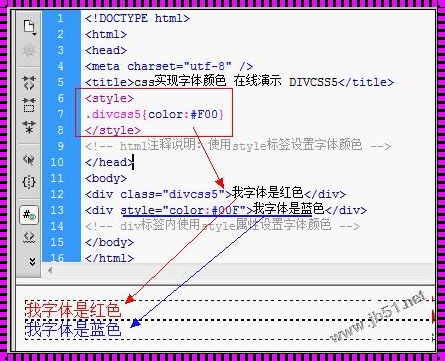
在网页设计中,CSS(层叠样式表)是我们修改字体颜色的强大工具。通过简单的CSS代码,我们可以轻松地改变网页上任何文本的颜色。例如,要将一段文本的颜色设置为红色,我们可以使用以下CSS代码:
css
color: red;
}
这段代码将使得所有``标签内的文本颜色变为红色。CSS的强大之处在于,它允许我们通过类选择器、ID选择器等,精确地控制网页上的任何元素。
三、用户体验:颜色与可读性
在追求美观的同时,我们不能忽视字体颜色对用户体验的影响。颜色的选择应该考虑到可读性,确保用户能够轻松地阅读网页上的内容。深色背景搭配浅色字体,或者浅色背景搭配深色字体,都是提高可读性的有效方法。
四、创新与实验:探索新的色彩组合
网页设计是一个不断进步和创新的领域。在字体颜色的选择上,我们可以尝试不同的色彩组合,创造出独特的视觉体验。通过实验和创新,我们可以发现那些能够引起用户情感共鸣,同时又能提升品牌形象的色彩搭配。
五、结语:颜色的力量
颜色不仅仅是网页设计中的一个元素,它是情感的载体,是信息的强化者。通过合理地运用字体颜色,我们能够创造出既美观又实用的网页,为用户带来愉悦的浏览体验。
在这场字体颜色的变革之旅中,我们不仅学习了技术,更理解了色彩背后的深层含义。让我们继续探索,用色彩点亮我们的数字世界。
