国外speaking实践过程拍击:惊现笑料不断,传播跨文化交流真谛
61382 2023-12-23 08:50
在科技新闻的海洋中,我们常常与各种网页元素相伴,它们中有一个低调而不可或缺的角色——HTML进度条。今天,我们就来揭开它的神秘面纱,探寻其背后的技艺与巧思。

在网页设计初期,进度条并未受到太多关注。它就像一个默默无闻的劳工,在下载、上传或数据加载时,静静地在角落里显示着任务的进度。然而,随着用户体验逐渐被重视,进度条也开始绽放光彩,成为网页设计师的调色盘上不可或缺的一抹亮色。

要想打造一个独特的HTML进度条,技术和创意缺一不可。

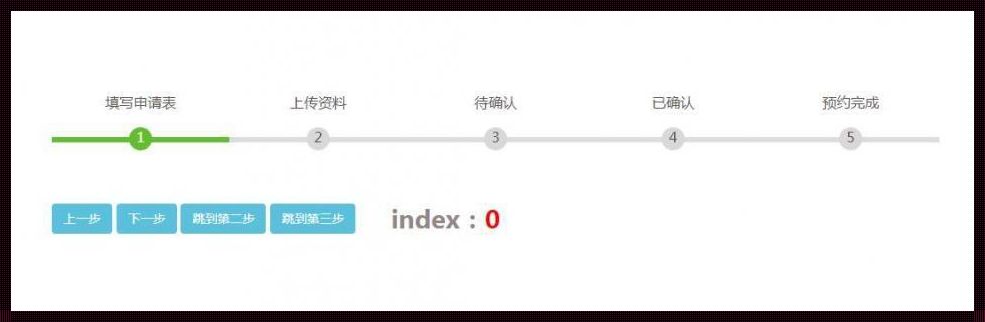
下面,让我们一起欣赏几个独具匠心的HTML进度条案例,看看它们是如何在科技新闻的舞台上大放异彩的。
这款进度条采用了彩色渐变效果,随着进度的增加,颜色逐渐由蓝色变为绿色。这种设计让人在等待加载的过程中感受到愉悦,仿佛进度条是通往知识的彩虹桥。
这款进度条充满了科技感。加载过程中,无数粒子汇聚成线,仿佛在演绎一个关于数据传输的微观故事。当进度达到100%时,粒子消散,意味着任务顺利完成。
这款进度条以独特的图形元素为特色,如星球、火箭等。它们随着进度的推进而逐渐显现,让用户在等待的过程中感受到探索未知的乐趣。
在科技新闻的报道中,HTML进度条或许只是一个小小的配角。然而,正是这些独具匠心的设计,让我们的网络生活变得更加丰富多彩。作为网页设计师,让我们用心去打造每一个细节,为用户带来愉悦的体验。
至此,关于HTML进度条的揭秘之旅就告一段落了。希望这篇文章能给你带来灵感,激发你在科技新闻的舞台上创造出更多独具匠心的作品。
