国外speaking实践过程拍击:惊现笑料不断,传播跨文化交流真谛
61391 2023-12-23 08:50
在我们的日常生活中,科技新闻无处不在,它们像一扇窗户,让我们窥见这个世界的日新月异。今天,让我们共同探讨一种独特的现象:在HTML一段文字中,几个字竟然能焕发出鲜明的色彩!这究竟是怎么回事?让我们一起走进这个五彩斑斓的科技新闻世界。

一、色彩的秘密:HTML如何让文字“变色”
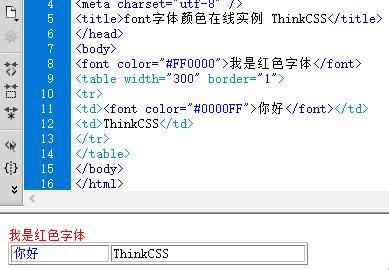
在我们的印象中,文字总是以单一的颜色呈现,然而在HTML的世界里,文字可以变得五彩斑斓。这得益于HTML中的“”标签,通过调整“color”属性,我们可以为文字指定任意颜色。此外,CSS样式表也提供了丰富的文字颜色设置功能。只需简单几行代码,文字就能焕发出新的生命力。
二、科技新闻中的“色彩诱惑”:几个字为何如此抢眼?
在科技新闻中,我们常常看到某些关键词被加上颜色,这究竟是为了吸引眼球,还是另有原因?事实上,这种做法旨在强调关键信息,让读者在第一时间捕捉到新闻的重点。此外,色彩还能激发人们的情感,提高阅读兴趣。不信?让我们看看以下例子:
“近日,一款名为‘梦幻之光’的虚拟现实设备惊艳亮相,有望改变我们的生活。”
在这句话中,如果将“梦幻之光”四个字加上颜色,是不是更能激发你的好奇心?没错,色彩就是有这种神奇的魅力!
三、独具匠心的“色彩搭配”:如何让科技新闻更具吸引力?
在科技新闻中,色彩搭配至关重要。恰当的色彩不仅能提高文章的阅读体验,还能展现作者的独特见解。以下是一些建议:
1. 关键词突出:将重要信息用鲜明的颜色标注,让读者一目了然。
2. 情感共鸣:根据文章内容,选择符合情感氛围的颜色,使读者产生共鸣。
3. 创意无限:尝试使用不同颜色组合,打造独特的视觉效果。
当然,色彩搭配也需要遵循一定的原则,如避免使用过多颜色、保持色彩协调等。只有这样,科技新闻才能在色彩的魅力中焕发出新的生命力。
四、结语:HTML文字着色,让科技新闻更精彩
在这个信息爆炸的时代,科技新闻需要不断创新,以吸引读者的注意力。HTML文字着色无疑为科技新闻注入了新的活力。通过巧妙地运用色彩,我们可以让文章更具吸引力、独特见解和深度。
让我们期待,在科技新闻的舞台上,HTML文字着色将带来更多精彩纷呈的故事!而在这些五彩斑斓的文字背后,是人类对未知世界的探索和对美好生活的向往。
总之,HTML文字着色技术为科技新闻增添了无穷魅力。让我们携手共进,用色彩描绘科技新闻的美好未来!
