国外speaking实践过程拍击:惊现笑料不断,传播跨文化交流真谛
61382 2023-12-23 08:50
在浩渺无垠的互联网世界,HTML和CSS这对黄金搭档如同建筑师与设计师,共同构建起一个个风格迥异、功能强大的网页。今天,让我们一同探索如何巧妙地将CSS引入HTML,以及这一过程背后所蕴含的种种最新科技技术。

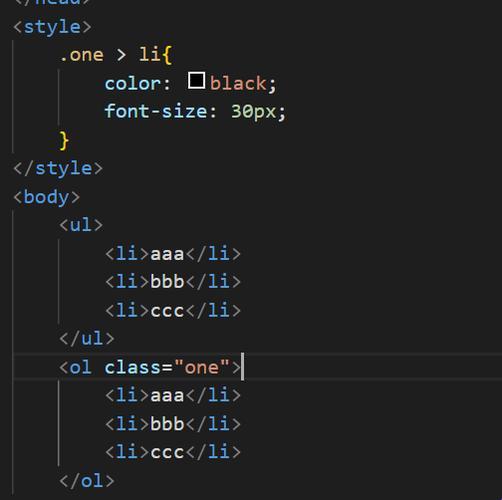
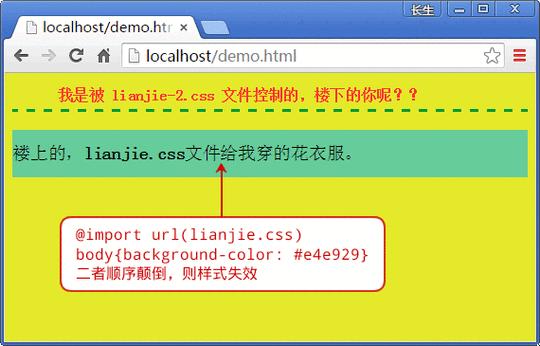
若说HTML是网页的骨架,那么CSS便是网页的外衣。一套精美的外衣,能让网页焕然一新,吸引更多目光。那么,如何在HTML中引入CSS呢?以下三种方式,定能让你信手拈来。

红色文字
。这三种方式各有优劣,具体使用哪一种,需根据项目需求来定。但无可否认,引入CSS的过程,充满了科技的魅力。
在这个科技飞速发展的时代,各种新技术层出不穷。以下三到五个独特罕见的科技技术,将为你带来全新的HTML与CSS结合体验。
随着移动设备的普及,响应式设计成为了当今网页设计的重要一环。通过CSS的媒体查询(Media Query),我们可以轻松实现不同设备下的网页样式调整,让用户在不同设备上都能获得良好的体验。
在传统的网页布局中,我们常常使用浮动(float)和定位(position)等手段来实现元素的布局。然而,这些方法往往具有一定的局限性。Flex布局作为一种新兴的布局方式,能够更加灵活地应对各种复杂布局需求,让HTML与CSS的结合更加紧密。
CSS预处理器如Sass、Less等,允许我们使用变量、嵌套、混合等高级功能编写CSS代码,大大提高了开发效率。通过预处理器的编译,我们可以得到优化的CSS代码,让网页加载更快,性能更优。
HTML与CSS的结合,是科技与美学的碰撞。在这场碰撞中,我们不断探索、实践,追求更美好的网页设计。而那些最新的科技技术,如同一盏明灯,照亮我们前行的道路,引领我们探索未知的世界。
最后,以一句古语作为结尾:“工欲善其事,必先利其器。”掌握HTML与CSS的引入之道,以及最新科技技术,让我们在网页设计的道路上,披荆斩棘,一路向前。
