国外speaking实践过程拍击:惊现笑料不断,传播跨文化交流真谛
61354 2023-12-23 08:50
在科技发展的长河中,有一种布局方式正在悄然崛起,它犹如一股清泉,为前端开发注入了新的活力。今天,让我们一起来探索这个令人惊叹的科技宠儿——Flex布局。

“弹性盒子”,多么富有弹性和活力的名字!它究竟有何魅力,能让无数开发者为之着迷?接下来,我们将从Flex布局的原理、特点以及应用等方面,为你一一揭晓。
一、Flex布局原理:颠覆传统的布局方式
在了解Flex布局之前,我们先回顾一下传统的布局方式。在过去的网页设计中,我们主要采用盒模型布局,通过设置div的浮动、定位以及清除浮动等属性,来实现各种布局效果。然而,这种方式往往存在诸多局限性,比如无法很好地解决元素之间的对齐、分布问题。
Flex布局的出现,正是为了解决这些问题。它采用了一种全新的设计理念,让容器(flex container)能够灵活调整其子元素(flex items)的宽高,以适应不同设备、不同屏幕尺寸的需求。
二、Flex布局特点:灵活性与便捷性的完美结合
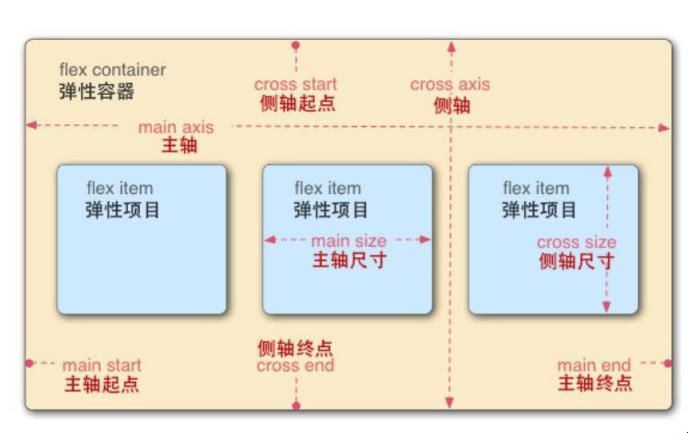
1. 主轴与交叉轴
Flex布局中,容器具有主轴和交叉轴的概念。主轴可以是水平方向,也可以是垂直方向,取决于容器上的flex-direction属性。交叉轴则是与主轴垂直的方向。
2. 子元素的伸缩与对齐
通过设置子元素的flex-grow、flex-shrink和flex-basis属性,可以控制其在容器中的伸缩比例、收缩比例和基本尺寸。此外,还可以通过align-items和align-self属性,实现子元素在交叉轴上的对齐方式。
3. 空间分配与对齐
Flex布局允许容器通过justify-content属性,控制子元素在主轴上的分配方式,如左对齐、右对齐、居中对齐、两端对齐等。同时,还可以通过align-content属性,设置多行子元素在交叉轴上的分布和对齐方式。
4. 响应式设计
Flex布局让响应式设计变得更加简单。只需几行代码,就能轻松实现各种布局效果,适应不同设备、屏幕尺寸和分辨率。
三、Flex布局应用:惊艳之作,无处不在
1. 移动端布局
随着移动设备的普及,Flex布局在移动端开发中发挥着越来越重要的作用。通过Flex布局,开发者可以轻松实现各种布局效果,提高开发效率,降低维护成本。
2. 网页布局
在网页设计中,Flex布局同样具有广泛的应用。无论是导航栏、轮播图,还是瀑布流布局,Flex都能轻松应对。
3. 电商领域
在电商网站中,商品列表、分类导航等模块常常采用Flex布局。它能够让商品列表更加整齐、美观,提高用户体验。
4. 办公软件
Flex布局在办公软件中也发挥着重要作用。例如,在表格布局、菜单栏设计中,Flex布局能够提高界面的灵活性和可扩展性。
结语:
Flex布局作为一种新兴的布局方式,以其灵活、便捷的特点,正在逐渐改变前端开发的格局。它为开发者带来了前所未有的便利,让科技的魅力得以在网页设计中绽放。相信在不久的将来,Flex布局将成为前端开发的主流技术,引领科技领域的新潮流。
