国外speaking实践过程拍击:惊现笑料不断,传播跨文化交流真谛
61341 2023-12-23 08:50
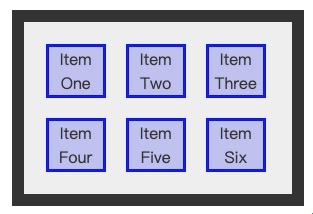
你是否曾经好奇过,那些优雅的网页布局是如何实现的?今天,我们要探讨的正是这个科技领域中的神秘力量——“display: flex”。这个看似简单的CSS属性,究竟蕴含了怎样的魔力?让我们一起走进这个充满奇幻色彩的科技世界,揭开它的神秘面纱。

“display: flex”是Flexible Box Layout的简称,中文称之为“弹性盒子布局”。它是一种用于在容器内分配和对齐项目的方式。这听起来似乎与科技无关,但事实上,它正是科技发展的产物,为我们带来了前所未有的网页设计体验。

这些特点使得“display: flex”成为了现代网页设计的首选方案,也让我们意识到,科技的力量无处不在,它时刻改变着我们的生活方式。
接下来,让我们深入了解“display: flex”的神奇特性,感受科技带给我们的惊喜。
这些特性让“display: flex”在科技领域独树一帜,成为网页设计师的得力助手。它们不仅让布局变得更加简单,还让网页设计充满了无限可能。
你是否想过,为什么“display: flex”能如此神奇?这背后,是科技的力量在支撑。
科技的发展让我们拥有了更强大的计算能力,使得复杂的设计变得简单易行。而“display: flex”正是基于这种科技力量,让网页设计师可以轻松地实现各种创意布局。
此外,我们还不能忽视浏览器厂商的努力。正是它们不断地推进技术的发展,让“display: flex”这样的特性得以实现。在这个过程中,科技与艺术的结合,为我们带来了前所未有的视觉享受。
随着科技的不断进步,我们可以预见,未来的网页设计将更加注重用户体验和交互性。而“display: flex”作为一项核心技术,将继续发挥重要作用。
想象一下,在不久的将来,我们可以通过“display: flex”实现更加智能的布局,让网页根据用户的设备、使用场景和需求自动调整。这将是科技与设计的一次完美融合,为我们的生活带来更多便利。
总之,在探索“display: flex”背后的神秘力量时,我们不禁感叹科技的魅力。它让我们意识到,生活中的每一个角落,都充满了无限的可能。
让我们共同期待,在科技的引领下,“display: flex”将带给我们更多惊喜。
