国外speaking实践过程拍击:惊现笑料不断,传播跨文化交流真谛
61619 2023-12-23 08:50
Margin,这个词在中文里意为“边缘”,在CSS(层叠样式表)的世界里,它却扮演着举足轻重的角色。它不仅定义了元素的边距,还影响着页面的布局。今天,我们就一起走进这个布局的奥秘世界,探索margin的用法。

“边界”,这就是margin存在的意义。它为元素设定了一个外部空间,这个空间可以是空的,也可以被其他元素占据。在这个空间里,元素可以自由呼吸,也可以与邻近元素保持距离。就像人与人之间需要一定的空间,元素与元素之间也需要margin来保持和谐。
margin的应用场合很多,比如,我们可以用它来调整元素之间的距离,让页面看起来更美观;我们也可以用它来创建响应式布局,让页面在不同的设备上都能保持良好的显示效果。
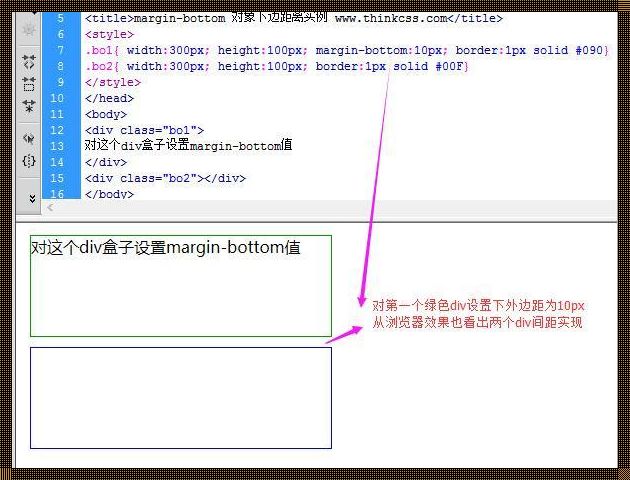
margin的属性有很多,最常用的有margin-top、margin-right、margin-bottom和margin-left。我们可以通过这些属性来设定元素的上、右、下、左四个方向的边距。如果我们想要同时设定四个方向的边距,也可以使用margin属性。
margin还有一个有趣的特点,那就是它具有“塌陷”性。这意味着,当两个垂直排列的元素的上下边距相遇时,它们的总边距将取两者之中较大的值。这个特性在实际开发中非常有用,可以让我们更灵活地布局页面。
然而,margin并非没有缺点。由于它的塌陷性,我们在布局复杂页面时可能会遇到一些问题。这时,我们就需要借助其他布局方式,比如flexbox或grid,来帮助我们更好地管理页面布局。
在这个充满挑战和机遇的世界里,margin就像一位沉默的守护者,默默地守护着元素的边界,维护着页面的和谐与秩序。我们应该珍惜它,善用它,让它为我们的页面布局带来更多的可能性。
正如一位资深的网页设计师所说:“margin是布局的灵魂,掌握了它,你就掌握了布局的艺术。”让我们一起探索margin的用法,发掘布局的奥秘,让我们的页面更加美观、和谐。
