国外speaking实践过程拍击:惊现笑料不断,传播跨文化交流真谛
61433 2023-12-23 08:50
在这个数字艺术的时代,CSS边框颜色渐变已经成为网页设计师们展现创造力的手段之一。这种技术的巧妙运用,可以让网页边框呈现出丰富多彩、过渡自然的色彩效果,为用户带来视觉上的享受。

想象一下,当你打开一个网页,看到边框色彩如天空般从深蓝色渐变到浅蓝色,或是如太阳花般绽放出黄色到橙色的美丽过渡,你的心情是否会因此而愉悦?这种色彩的渐变,不仅仅是一种视觉上的美学表现,更是一种情感的传达。
CSS边框颜色渐变的实现,离不开我们对色彩的理解和运用。色彩,是艺术,是科学,也是语言。它能够表达情感,传达信息,甚至影响人的心理。通过色彩的渐变,我们可以创造出不同的氛围,让网页显得更加生动、活泼,或是显得更加沉稳、内敛。
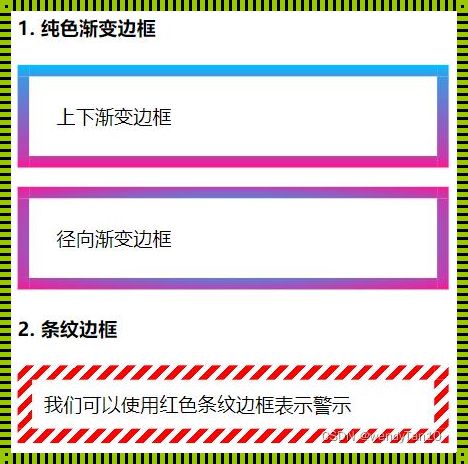
实现CSS边框颜色渐变,需要我们对CSS技术的熟练掌握。我们需使用border-image属性,利用linear-gradient或radial-gradient来定义渐变的色彩。这需要我们有一定的编程能力和对CSS技术的理解。但正如艺术家需要掌握画笔,音乐家需要掌握乐器,技术的掌握,正是为了更好地表达我们的创造力。
在这个过程中,我们也在探索自我,挑战自我。每一次成功的渐变效果,都是我们对美学的理解加深,对技术的掌握提升。我们如同艺术家,用代码作为画笔,用色彩讲述故事,用渐变表现情感。
CSS边框颜色渐变,是一种美学,是一种技术,更是一种创造力的体现。让我们一起探索,一起创造,用色彩的渐变,为世界带来更多的美好。
