国外speaking实践过程拍击:惊现笑料不断,传播跨文化交流真谛
61431 2023-12-23 08:50
在当今这个信息化社会,HTML网页已经成为人们获取和传递信息的重要途径。然而,对于许多新手来说,如何设计和制作网页页脚仍然是一个难题。本文将深入探讨HTML网页页脚的制作方法,并分享一些个人心得体会。

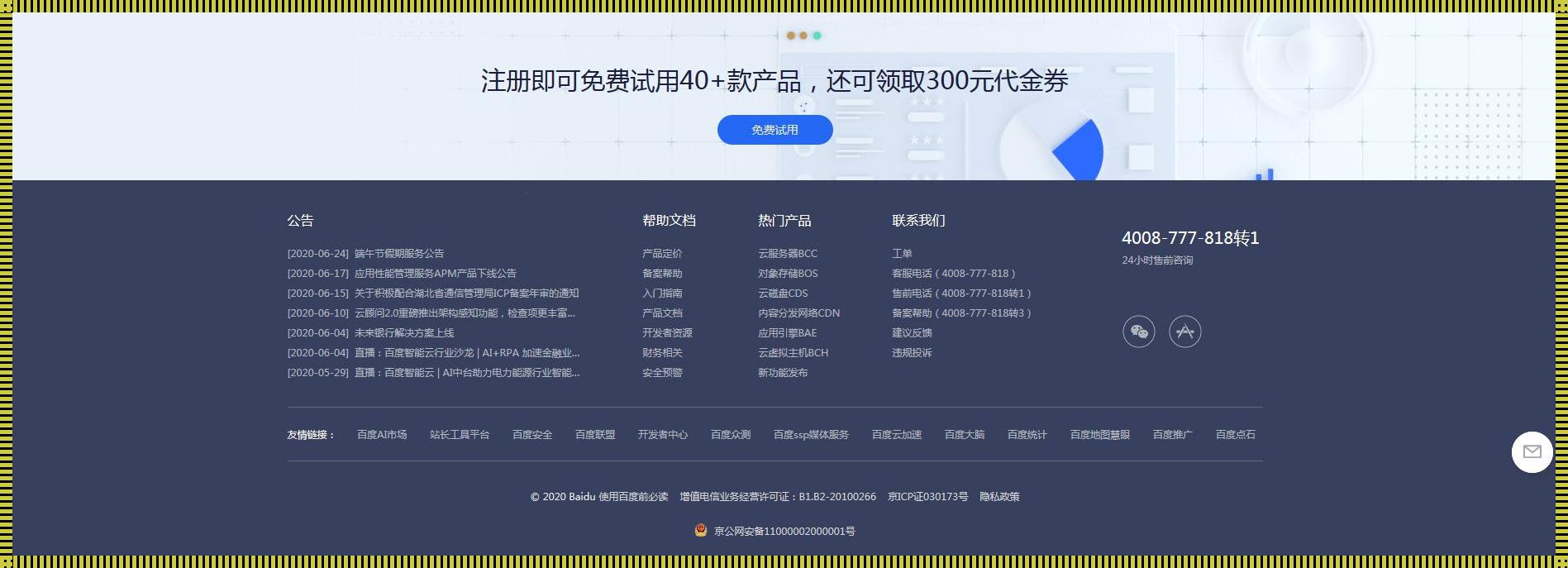
首先,我们需要了解HTML网页页脚的基本结构。一个典型的网页页脚通常包含以下几个部分:网站标识、版权信息、联系方式、友情链接等。这些部分可以帮助访客更好地了解网站的背景和目的,并提供更多的互动和交流机会。
接下来,我们需要学习和掌握一些基本的HTML和CSS代码。HTML是网页制作的基础,通过编写HTML代码,我们可以创建网页的基本结构。而CSS代码则可以帮助我们美化网页,使其更具吸引力和专业性。通过学习和实践,我们可以掌握如何使用这些代码来创建和设计网页页脚。
在设计和制作网页页脚时,有一些注意事项需要我们特别关注。首先,页脚的布局应该清晰合理,各个部分之间的间距和位置应该恰到好处。其次,页脚的颜色和字体应该与网站的整体风格相协调,以保持一致性。此外,我们还需要注意页脚的响应式设计,确保在不同的设备和屏幕尺寸下都能正常显示。
在制作网页页脚的过程中,我也积累了一些心得体会。首先,耐心和细心是非常重要的。网页页脚的制作需要我们仔细编写代码,并不断调试和修改,以达到预期的效果。其次,学习和实践相结合是提高网页制作技能的关键。通过不断的学习和实际操作,我们可以更好地理解和掌握HTML和CSS代码的使用方法。
总之,设计和制作HTML网页页脚并不是一件困难的事情。通过学习和实践,我们可以掌握基本的HTML和CSS代码,并设计和制作出美观实用的网页页脚。希望本文能够对大家有所帮助,并激发大家对网页制作的热爱和兴趣。
