国外speaking实践过程拍击:惊现笑料不断,传播跨文化交流真谛
61348 2023-12-23 08:50
在这个信息爆炸的时代,如何让我们的网页脱颖而出,吸引更多用户的眼球?今天,我们就从科技的角度,来谈谈HTML分区布局的奥秘,它不仅是一种技术,更是一种沟通的艺术。

提到HTML分区布局,我们首先想到的便是各种框架。正如人体的骨骼,框架为网页提供了稳定的基础。从最初的Table布局,到如今流行的Bootstrap、Foundation等框架,都在不断地提升网页的布局效率。
这些框架和布局方式,如同科技舞台上的演员,各具特色,为我们的网页增色添彩。
如果说框架是网页的骨骼,那么色彩和视觉元素便是其皮肉。恰当的配色和视觉元素,能让网页更具吸引力,提升用户体验。
在科技领域,蓝色常常被视为专业、稳定和信任的象征。从Facebook的蓝色界面,到我国各大银行的官方网站,蓝色都成为了他们的首选。此外,绿色代表环保、健康,橙色代表活力、创新,灰色代表沉稳、高雅……不同的色彩搭配,传递着不同的情感和信息。
而在视觉元素方面,科技感十足的图标、按钮、动画等,都能让用户在浏览网页的过程中产生愉悦的体验。正如一位艺术家所说:“色彩和视觉元素,是网页设计的灵魂。”
内容是网页的核心,而布局则是内容的载体。如何让内容与布局相得益彰,是HTML分区布局的精髓所在。
在科技语境下,我们需要关注以下几点:
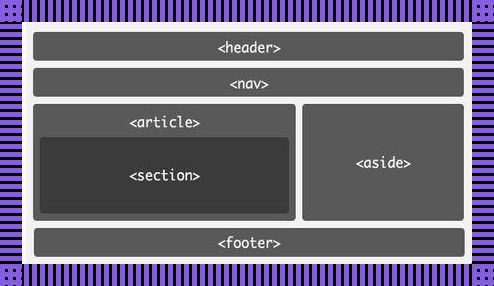
在这个过程中,我们要善于运用HTML的标签,如
